7.2 KiB
| title | date | author | tags | categories | |||
|---|---|---|---|---|---|---|---|
| WMSLayer | 2020-03-24 | ac |
|
|
ArcGIS for Javascript中使用 WMSLayer 加载OGC的WMS服务。
1. 简介
WMSLayer 是用来加载OGC标准的WMS服务的类。如果第一个加载到map的图层是WMS服务,则map的空间参考将使用该图层的空间参考。加载一个WMSLayer实例,默认行为会发送该服务的GetCapabilities 请求,查看服务提供的功能接口,但需要使用代理。可以使用另一种方法加载WMSLayer图层而不发送GetCapabilities 请求,通过构建resourceInfo 参数对象。即WMSLayer加载WMS服务有两种方式:
- 直接给WMS服务所在的URL地址,但需要配置代理;
- 在构造器中使用resourceInfo对象,在其layerInfos参数中配置WMS服务的图层信息。
2. 图层加载
2.1 方式一
直接给WMS服务所在的URL地址,并在visibleLayers参数中指定要加载的图层(命名空间:图层名)。不过该方式需要使用代理。
代理配置:
-
添加依赖
//引入Spring boot 内嵌的Tomcat对jsp的解析包 compile('org.apache.tomcat.embed:tomcat-embed-jasper') compile('javax.servlet:javax.servlet-api:4.0.1') compile('javax.servlet:jsp-api:2.0') compile('javax.servlet:jstl') -
设置代理文件的地址
require(["esri/config"], function (esriConfig) { //代理配置 esriConfig.defaults.io.proxyUrl = "/demo/proxy.jsp";//指定代理文件在项目中的实际位置 esriConfig.defaults.io.alwaysUseProxy = false; }); -
配置需要代理的请求路径
在proxy.jsp文件会从classpath中(即classes目录下)找proxy.config文件,当alwaysUseProxy 设置为false时,只有与proxy.config中匹配的url地址才会使用代理。
proxy.config配置:
serverUrl 标签中url属性配置要代理的地址,matchAll属性是否全匹配。另外还可以配置代理日志输出路径和日志级别。
<?xml version="1.0" encoding="utf-8" ?>
<ProxyConfig allowedReferers="*"
logFile="proxy_log.log"
logLevel="INFO"
mustMatch="true">
<serverUrls>
<serverUrl url="http://services.arcgisonline.com" matchAll="true"/>
<serverUrl url="http://localhost:8080/geoserver/ows" matchAll="true"/>
<serverUrl url="http://localhost:8080/geoserver/wms" matchAll="true"/>
<serverUrl url="http://localhost:8080/geoserver/wfs" matchAll="true"/>
</serverUrls>
</ProxyConfig>
<!-- See https://github.com/Esri/resource-proxy for more information -->
示例代码:
function addWMSLayer() {
require(["esri/config", "esri/layers/WMSLayer", "esri/layers/WMSLayerInfo"],
function (esriConfig,Extent, WMSLayer, WMSLayerInfo) {
//代理配置
esriConfig.defaults.io.proxyUrl = "/demo/proxy.jsp";
esriConfig.defaults.io.alwaysUseProxy = false;
var wmsUrl = "http://localhost:8080/geoserver/wms";
var wmsLayer = new WMSLayer(wmsUrl, {
format: "png",
version: "1.3.0",
visibleLayers: ["tiger:tiger_roads"]
});
wmsLayer.on("error", function (response){
console.log("Error: %s", response.error.message);
});
map.addLayer(wmsLayer);
}
);
}
除了使用上述代理配置外,如果WMS 服务所在的地图服务器支持(CORS)跨域则配置corsEnabledServers属性指定服务器地址,也可以解决加载的跨域问题。
function addWMSLayer() {
require(["esri/config","esri/geometry/Extent", "esri/layers/WMSLayer", "esri/layers/WMSLayerInfo"],
function (esriConfig,Extent, WMSLayer, WMSLayerInfo) {
var wmsUrl = "http://localhost:8080/geoserver/wms";
//当被调用方服务器支持跨域(CORS)时,配置corsEnabledServers
esri.config.defaults.io.corsEnabledServers.push(wmsUrl);
var wmsLayer = new WMSLayer(wmsUrl, {
format: "png",
version: "1.3.0",
visibleLayers: ["tiger:tiger_roads"]
});
wmsLayer.on("error", function (response){
console.log("Error: %s", response.error.message);
});
map.addLayer(wmsLayer);
}
);
}
该方式是先发送GetCapabilities 请求,获取服务器中的图层信息,再查找与visibleLayers中指定的图层,进行加载(GetMap)
2.2 方式二
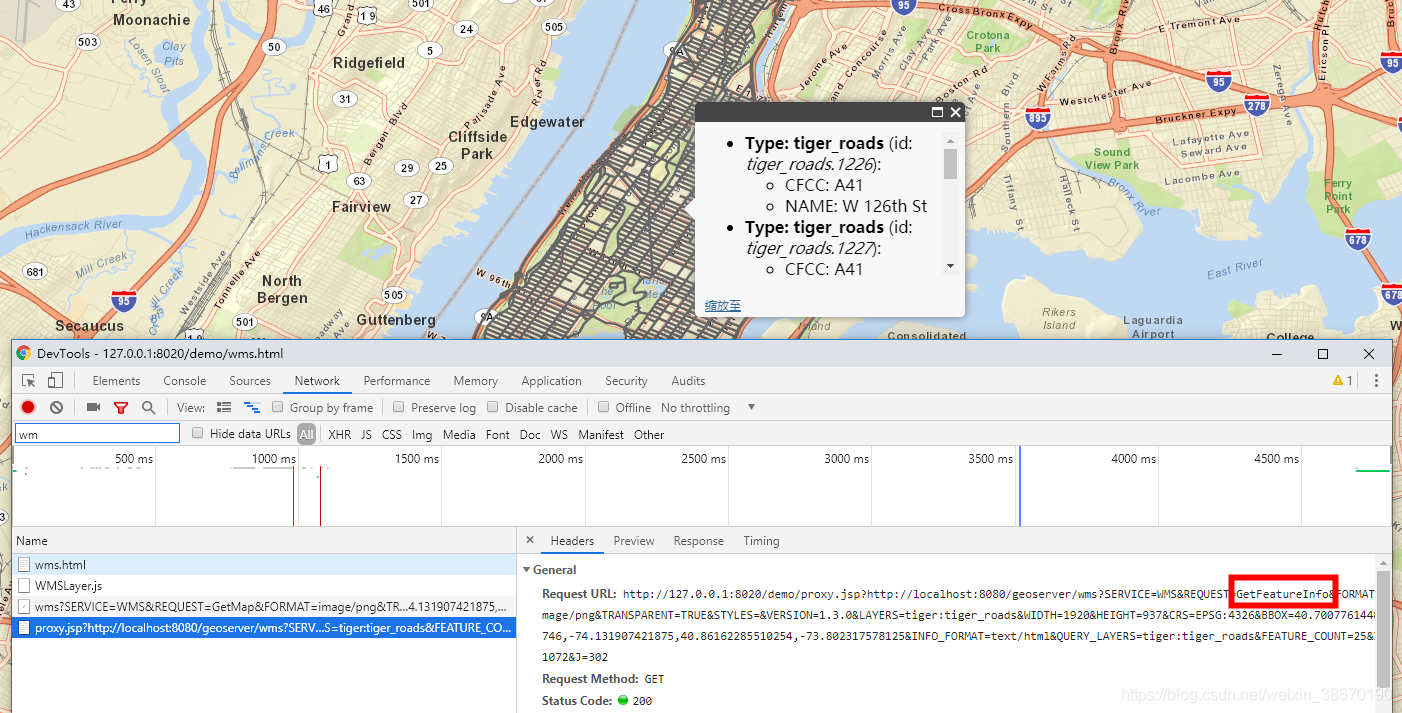
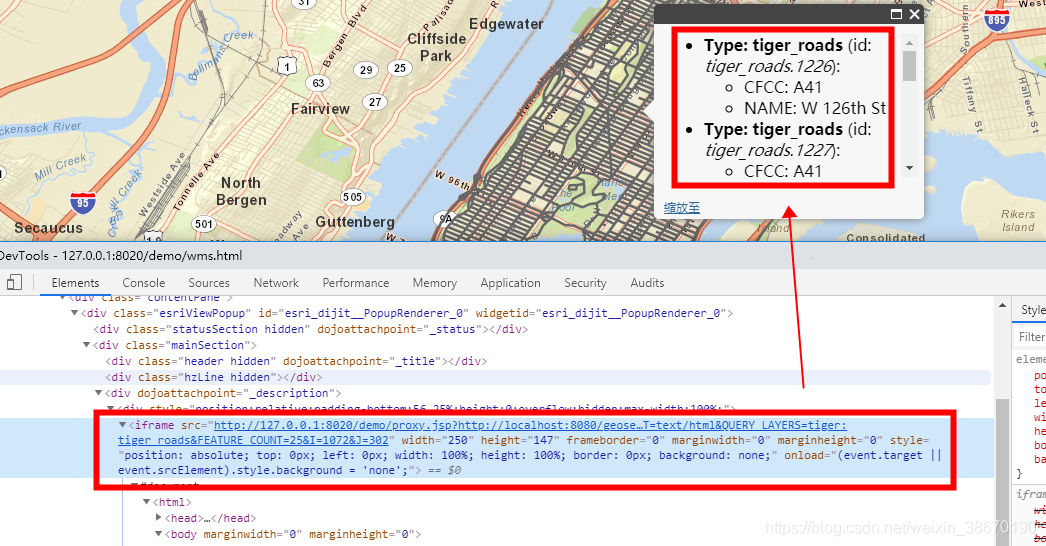
在构造器中使用resourceInfo对象,在其layerInfos参数中配置WMS服务的图层信息。这种方式可以使用getFeatureInfo功能,只要将queryable和showPopup设置成true,添加代理(因为iframe标签中的地址不同源时会拒绝加载,点击劫持,所以需要使用代理来解决跨域问题),在getFeatureInfoURL地址上添加代理的url就可以实现getFeatureInfo和属性信息显示功能。
示例代码:
function addWMSLayer() {
require(["esri/config","esri/geometry/Extent", "esri/layers/WMSLayer", "esri/layers/WMSLayerInfo"],
function (esriConfig,Extent, WMSLayer, WMSLayerInfo) {
//代理配置
esriConfig.defaults.io.proxyUrl = "/demo/proxy.jsp";
esriConfig.defaults.io.alwaysUseProxy = false;
var proxyUrl = window.location.origin + esriConfig.defaults.io.proxyUrl;
var wmsUrl = "http://localhost:8080/geoserver/wms";
var wmsLayer = new WMSLayer(wmsUrl, {
format: "png",
resourceInfo: {
extent: new Extent(-74.02722,40.684221,-73.907005,40.878178, {wkid: 4326}),
featureInfoFormat: "text/html",
// getFeatureInfoURL: wmsUrl,
getFeatureInfoURL: proxyUrl+"?"+wmsUrl+"?",
getMapURL: wmsUrl,
layerInfos: [
new WMSLayerInfo({
name: "tiger:tiger_roads",
queryable: true,
showPopup: true
})
],
version: "1.3.0"
},
version: "1.3.0",
visibleLayers: ["tiger:tiger_roads"]
});
wmsLayer.on("error", function (response){
console.log("Error: %s", response.error.message);
});
map.addLayer(wmsLayer);
}
);
}
结果分析:
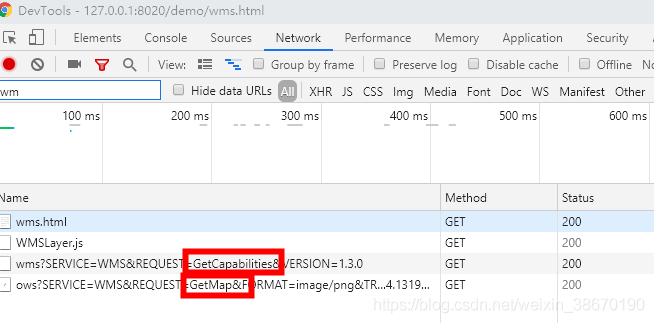
可以看到该方式没有发送GetCapabilities请求,而是直接发送GetMap获取地图。当点击地图时会执行getFeatureInfo查询和显示查询结果。
参考文章
[1] WMSLayer https://developers.arcgis.com/javascript/3/jsapi/wmslayer-amd.html#wmslayer1