5.8 KiB
| title | date | author | tags | categories | ||
|---|---|---|---|---|---|---|
| WFSLayer | 2020-03-24 | ac |
|
|
1. 简介
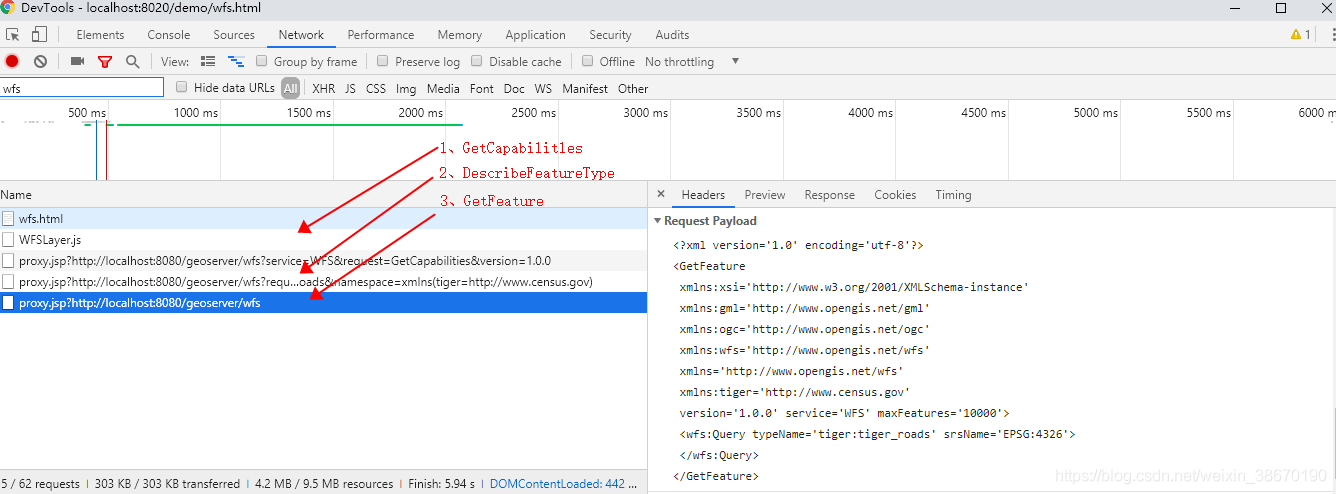
WFSLayer继承了GraphicsLayer,是属于客户端图层,就是请求地图服务器端获取要素集,将要素在客户端(浏览器)进行渲染绘制。在之前的文章中介绍了WFS服务的请求流程,当一个客户端想要访问WFS服务时,一般会涉及到以下的流程:
- 通过操作获取WFS服务支持的操作和要素类(FeatureTypeList,可以理解为服务器中所有的WFS服务列表) 。
- 通过操作获取WFS服务支持的要素类的定义。
- 客户端发送某个操作的请求。
- WFS服务处理请求。
- WFS服务返回处理的结果和状态。
上面几个步骤中所提到的“操作”包括:
- GetCapabilities(获取服务中的要素类及支持的操作)
- DescribeFeatureType(描述要素类的信息,包含的字段等信息)
- GetFeature(获取要素) GetGmlObject(通过XLink获取GML对象) Transaction(创建、更新、删除数据的事务操作) LockFeature(在事务过程中锁定要素) GetFeatureWithLock(获取要素并返回锁lockId)
对于普通的图层加载显示会发送GetCapabilities、DescribeFeatureType、GetFeature,将获取的要素集渲染显示。
使用WFSLayer需要配置代理 ArcGIS for JS 3.x代理配置
2.示例
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"/>
<title>Simple Map</title>
<link rel="stylesheet" href="lib/arcgis_js_api/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body {
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<script>var HOSTNAME_AND_PATH_TO_JSAPI = window.location.origin.replace("http:","")+"/demo/lib/arcgis_js_api/"</script>
<script src="lib/arcgis_js_api/init.js"></script>
<body>
<div id="map"></div>
</body>
<script>
var map = new esri.Map('map');
var tiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer");
var initExtent = new esri.geometry.Extent(-74.02722,40.684221,-73.907005,40.878178, new esri.SpatialReference({ wkid:4326 }));
map.addLayer(tiledMapServiceLayer);
map.setExtent(initExtent);
addWFSLayer();
function addWFSLayer(){
require(["esri/layers/WFSLayer", "esri/config"], function(WFSLayer, esriConfig) {
esriConfig.defaults.io.proxyUrl = "/demo/proxy.jsp";
esriConfig.defaults.io.alwaysUseProxy = false;
var wfsUrl = "http://localhost:8080/geoserver/wfs";
var opts = {
"id":"tiger_roads", //map中的layerId
"url": wfsUrl,
"version":"1.0.0",
"name": "tiger_roads", //地图服务里面的图层名称,不需要工作空间
"wkid": 4326, //发布的地图服务的坐标系
"maxFeatures": 10000, //默认100
"mode":1 //加载模式(0:快照、非0:按需)
};
var layer = new WFSLayer();
layer.fromJson(opts);
map.addLayer(layer);
})
}
</script>
</head>
</html>
通过fromJson的方式创建时,mode的值为0为快照模式,一次性加载服务中的要素(不超过maxFeatures);非0为按需,加载地图当前Extent范围中的要素(不超过maxFeatures),当地图的范围发生变化时会重新发送GetFeature获取要素进行要素渲染。
注意:返回的要素没有样式信息,图层都是使用默认的样式。需要在前端定义Style对要素进行渲染。
3. Tip
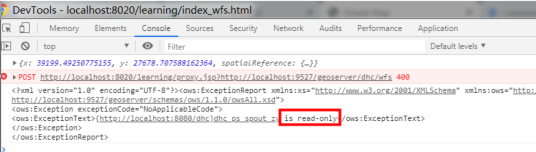
问题一: is read-only
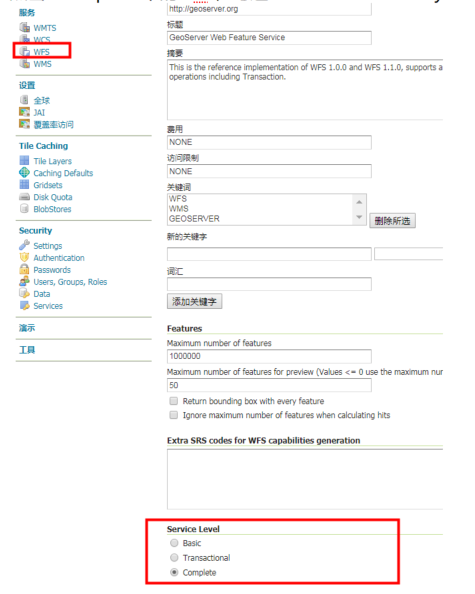
原因: 1、服务设置问题, 在全局设置中的 WFS 的 Service Level 的值可能是 Basic 2、用户权限问题,当前用户没有对该服务修改的权限
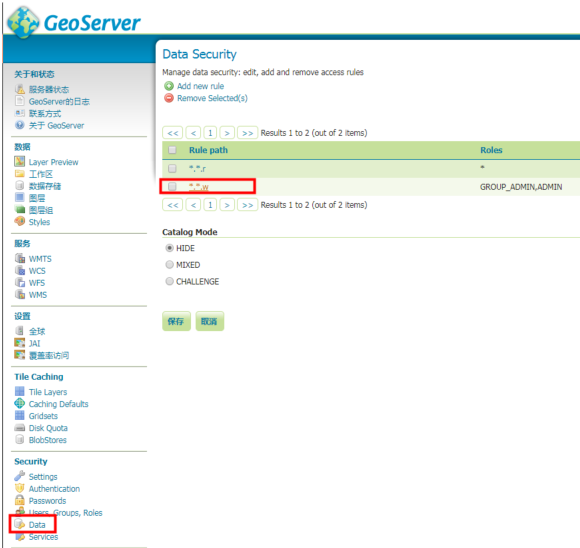
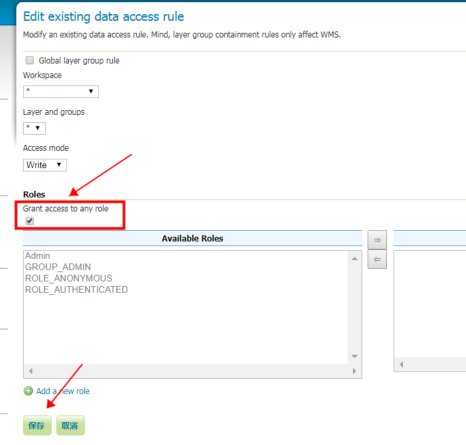
解决方法: 1、将全局设置中的 WFS 的 Service Level 的值设置为 Transactional 或 Complete 2、点击左侧的“”Security“”中的“”Data“”栏, 点击“Rule path”中的“..w”,勾选“Grant access to any role”下面的单选框,点击保存。
问题二:插入日期字段
插入的时候,如果需要插入日期字段,则该字段不能为空。
一、字段为Date类型
格式:YYYY-MM-DD
解析成功示例:
<basemap:repair_date>2020-04-01</basemap:repair_date> ===》 2020-04-01
<basemap:repair_date>2020-04-02 18:09:29</basemap:repair_date> ===》 2020-04-02
<basemap:repair_date>2020-04-06T17:30:08+08:00</basemap:repair_date> ===》 2020-04-06
解析失败:
<basemap:repair_dat>20200405</basemap:repair_dat>
<basemap:repair_dat>2020/4/1</basemap:repair_dat>
二、字段为Timestamps类型
格式: YYYY-MM-DDThh:mm:ss YYYY-MM-DDThh:mm:ss.sss YYYY-MM-DDThh:mm:ssZ YYYY-MM-DDThh:mm:ss-01:00
如果字段类型是带时区的则会:
<basemap:finish_date>2020-04-06 17:30:08</basemap:finish_date> ===》2020-04-06 08:00:00+08
<basemap:finish_date>2020-04-06T17:30:08+08:00</basemap:finish_date>===》2020-04-06 17:30:08+08