4.6 KiB
4.6 KiB
| title | date | author | tags | categories | |||
|---|---|---|---|---|---|---|---|
| 加载WMTS服务 | 2020-03-21 | ac |
|
|
1. WMTS服务
详见查看服务标准中的WMTS简述。
以GeoServer自带的tiger:tiger_roads图层为示例数据,首先可以图层信息中的Tile Caching的tab页看到该图层有哪些切图方案和瓦片支持的输出格式:
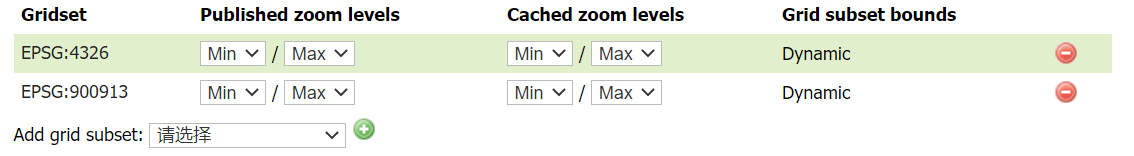
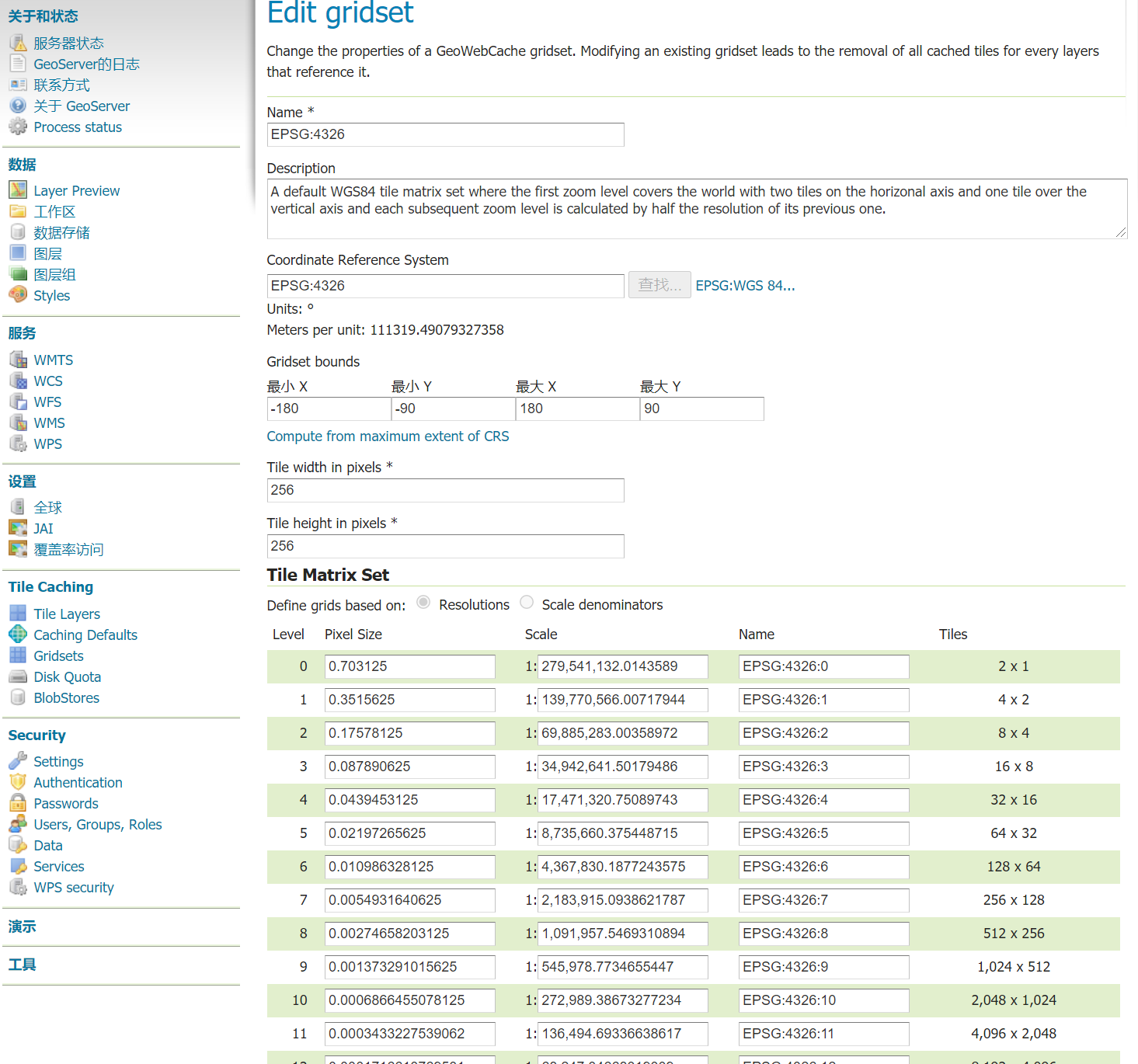
在gridsets找到上面的切图方案详情,加载图层的时候要用到。

2. 图层加载
<!doctype html>
<html >
<head>
<link rel="stylesheet" href="css/ol.css" type="text/css">
<style>
.map {
height: 90vh;
width: 100%;
}
</style>
<script src="lib/ol.js"></script>
<title>OpenLayers example</title>
<meta charset="UTF-8">
</head>
<body>
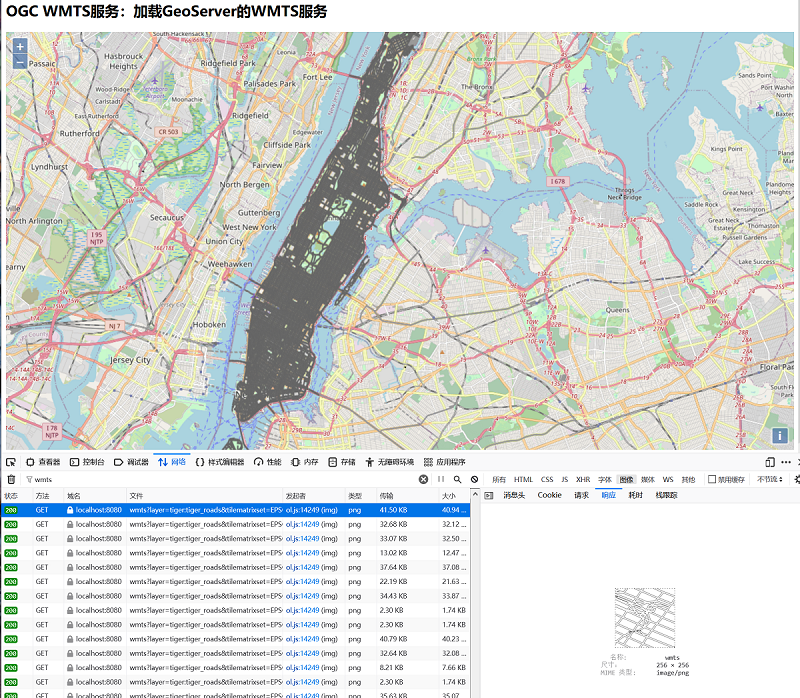
<h2>OGC WMTS服务:加载GeoServer的WMTS服务</h2>
<div id="map" class="map"></div>
<script type="text/javascript">
var nyc = [-73.92722,40.774221];
var map = new ol.Map({
target:"map",
layers:[
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view:new ol.View({
center:ol.proj.fromLonLat(nyc),
zoom:12
})
});
//分辨率数组,应与gridset中的Tile Matrix Set的Pixel Size保持一致
var resolutions = [0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125,0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4,1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5,5.364418029785156E-6, 2.682209014892578E-6, 1.341104507446289E-6, 6.705522537231445E-7, 3.3527612686157227E-7];
//矩阵标识列表,应与gridset中的Tile Matrix Set的Name保持一致
var matrixIds = ['EPSG:4326:0', 'EPSG:4326:1', 'EPSG:4326:2', 'EPSG:4326:3', 'EPSG:4326:4','EPSG:4326:5', 'EPSG:4326:6', 'EPSG:4326:7', 'EPSG:4326:8', 'EPSG:4326:9', 'EPSG:4326:10', 'EPSG:4326:11','EPSG:4326:12', 'EPSG:4326:13', 'EPSG:4326:14', 'EPSG:4326:15', 'EPSG:4326:16', 'EPSG:4326:17', 'EPSG:4326:18','EPSG:4326:19', 'EPSG:4326:20', 'EPSG:4326:21'];
var wmtsSource = new ol.source.WMTS({
url: 'http://localhost:8080/geoserver/gwc/service/wmts',
layer: 'tiger:tiger_roads',
matrixSet: 'EPSG:4326',
format: 'image/png',
projection: 'EPSG:4326',
//瓦片网格对象,即切图方案gridset的配置
tileGrid: new ol.tilegrid.WMTS({
extent: [-180,-90, 180, 90],//范围
tileSize: [256, 256],
origin: [-180,90], //切图原点(左上角:minx,maxy)
resolutions: resolutions,
matrixIds: matrixIds
}),
tileLoadFunction:function(imageTile, src) {
imageTile.getImage().src = src;
}
});
var wmtsLayer = new ol.layer.Tile({
source: wmtsSource,
//设置图层的边界,坐标参考与view中保持一致
extent:ol.proj.transformExtent([-74.02722,40.684221,-73.907005,40.878178],
"EPSG:4326","EPSG:3857")
});
map.addLayer(wmtsLayer);
</script>
</body>
</html>
解析:
通过创建ol.source.WMTS实例,配置WMTS服务信息:
-
url:WMTS服务的地址
-
layer:服务的图层名或图层组名,格式是:命名空间+“:”+图层名|图层组名
-
matrixSet:切图策略的名称(GridSet的名称)
-
format:指定响应瓦片的格式,可以在图层信息中的“Tile Caching”中查看,
image/jpeg是只有[r,g,b]三个通道的,但image/png是有[r,g,b,a]四个通道的可以实现背景透明的效果
-
projection:配置服务所属的坐标参考。如果与view中的参考不同会进行重投影
-
tileGrid:瓦片网格对象,即是服务的切图方案的配置对象,应与服务对应的GridSet保持一致,才能正确的计算瓦片的级别和行列号。
-
tileLoadFunction:瓦片加载函数。默认是上述的脚本,是WMTS服务的GetTile请求URL。
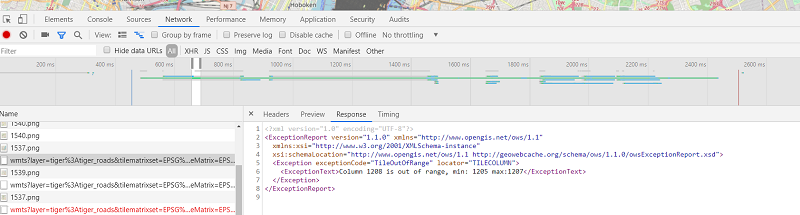
在创建Tile图层实例时,增加Extent参数限制数据源加载瓦片的边界(服务图层的边界),避免出现行列号索引越界的400的请求。