4.2 KiB
4.2 KiB
| title | date | author | sticky | tags | categories | ||||
|---|---|---|---|---|---|---|---|---|---|
| ol加载GeoServer的Vector Tiles | 2021-05-08 | ac | 1 |
|
|
Vector Tiles 是一种输出格式,而不是数据源
1. 安装Vector Tiles扩展
GeoServer除了支持标准的image tiles输出格式外,还支持vector tiles的输出格式。
标准WMS将生成具有地理参考的地图图像作为输出,而vector tiles矢量瓦片是输出包含地理参考的矢量数据,这些数据被裁剪成图块以便于检索。
GeoServer默认不支持Vector Tiles输出格式,需要添加Vector Tiles扩展。
安装配置步骤:
-
下载与GeoServer版本一致的
Vector Tiles扩展
-
解压后将jar拷贝到GeoServer的
WEB-INF/lib目录中 -
启动或重启GeoServer
-
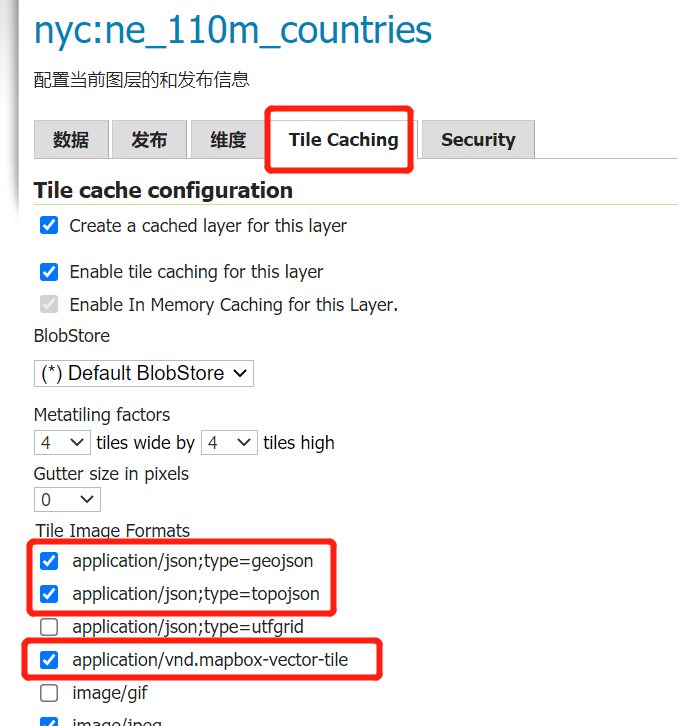
配置矢量图层,导航到主页-->图层-->点击需要支持Vector Tiles输出格式的矢量图层-->Tile Cahing,如果扩展正确安装就可以看到以下选项:

2. 矢量瓦片的优势
矢量瓦片(Vector Tiles)的优点是;
- 渲染是由客户端(例如
OpenLayers)完成的,而不是由服务器完成的。这允许不同的地图/应用程序以不同的方式设置地图样式,而不必重新配置GeoServer。 - 向量瓦片的大小通常小于图像瓦片,从而导致更快的数据传输和更低的带宽使用率。
GeoServer内嵌的GeoWebCache有效地存储了矢量切片数据。由于样式是由客户端而不是服务器完成的,因此GeoWebCache仅需要为所有不同的样式存储一个图块。- 由于矢量数据在客户端上可用,因此可以绘制非常高分辨率的地图,而不会相应增加带宽。
- 客户端可以本地访问实际的特征信息(属性和几何形状),从而可以进行非常复杂的渲染。
它主要缺点是,可能需要对地理数据进行预处理,以使客户可以进行所需的绘图(类似于对图像地图进行预处理的数据)。考虑到这一点,矢量 tiles更适用于渲染。
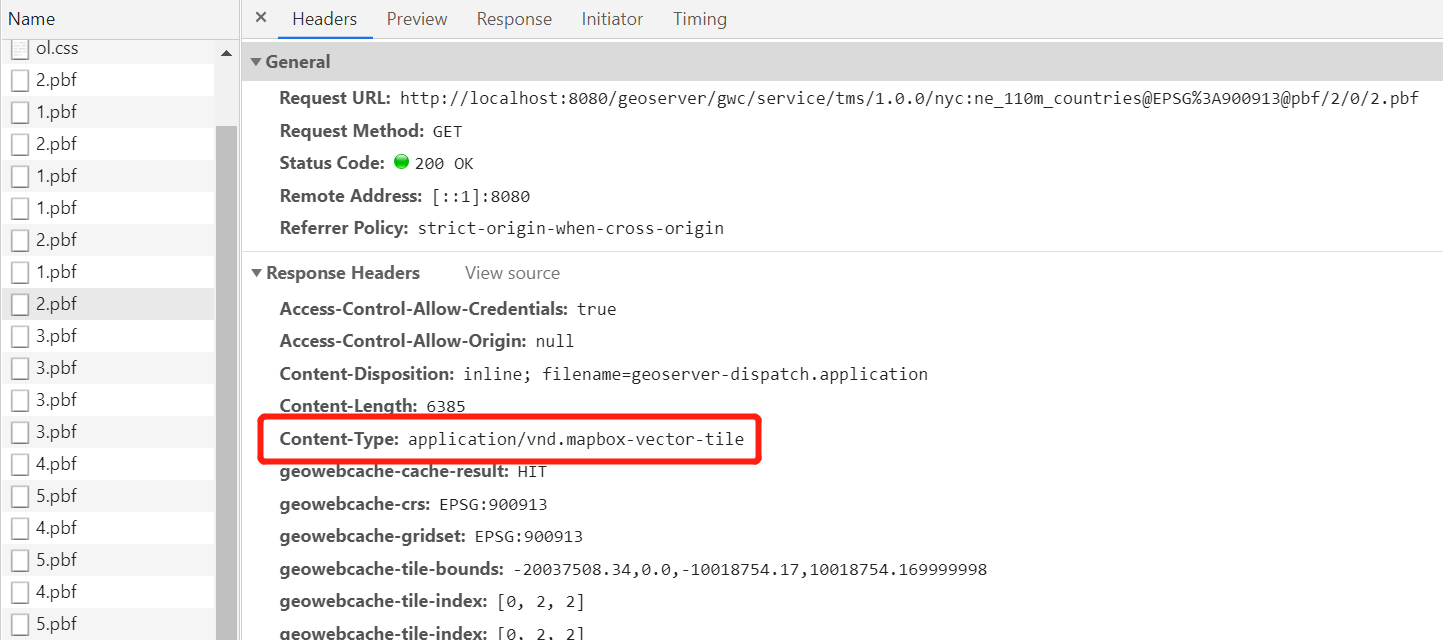
GeoServer还可以生成三种格式的矢量切片:GeoJSON,TopoJSON和MapBox Vector(MVT)
3. Openlayers加载Vector Tiles
<!DOCTYPE html -->
<html>
<head>
<title>Vector tiles</title>
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.5.0/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.5.0/css/ol.css">
<style>
html, body {
font-family: sans-serif;
width: 100%;
}
.map {
height: 500px;
width: 100%;
}
</style>
</head>
<body>
<h3>Mapbox Protobuf - vector tiles</h3>
<div id="map" class="map"></div>
<script>
var style_simple = new ol.style.Style({
fill: new ol.style.Fill({
color: '#ADD8E6'
}),
stroke: new ol.style.Stroke({
color: '#880000',
width: 1
})
});
function simpleStyle(feature) {
return style_simple;
}
var layer = 'nyc:ne_110m_countries';
var projection_epsg_no = '900913';
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2
}),
layers: [
new ol.layer.VectorTile({
style:simpleStyle,
source: new ol.source.VectorTile({
tilePixelRatio: 1, // oversampling when > 1
tileGrid: ol.tilegrid.createXYZ({maxZoom: 19}),
format: new ol.format.MVT(),
url: 'http://localhost:8080/geoserver/gwc/service/tms/1.0.0/' + layer +
'@EPSG%3A'+projection_epsg_no+'@pbf/{z}/{x}/{-y}.pbf'
})
})]
});
</script>
</body>
</html>
加载矢量切片时,建议使用最新的ol。较旧的ol不支持所有矢量切片功能,并且可能导致渲染错误。
Tips: