3.5 KiB
| title | date | author | tags | categories | ||
|---|---|---|---|---|---|---|
| 工作原理 | 2021-09-11 | ac |
|
|
OpenLayers工作原理
1.渲染过程
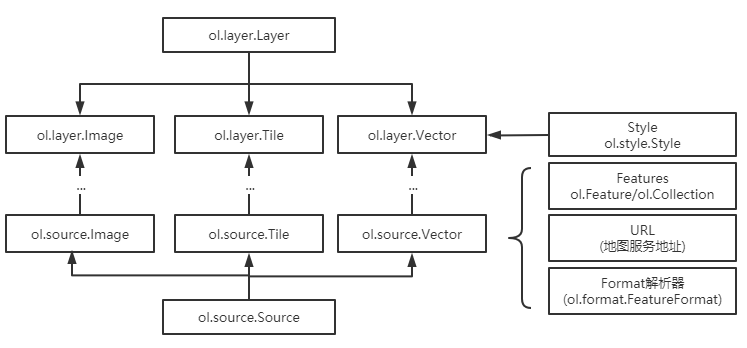
当在向地图服务器请求服务数据时,根据响应回来的数据类型选择相应的数据源(source)类型及对应的解析器(format)来加载和解析数据,若是矢量数据会解析生成ol.geom空间下的几何类型对象,结合样式(Style),再经过Renderer渲染,显示在地图容器中的图层(Laye)上。在较高的版本中,地图容器Map和图层Layer的渲染有Canvas、WebGL两种类型,分别由ol.renderer.Map与ol.renderer.Layer实现。

与其他地图API不同,ol将图层的加载、解析和渲染分离开来,由Source负责配置地图数据源的信息,Format负责解析数据源,Layer作为图层的容器负责渲染和在Map中显示地图。其中图层Layer的渲染,是以数据源Source指定的数据为基础的,Layer与Source是有密切相关的对应关系的。
2. Layer图层

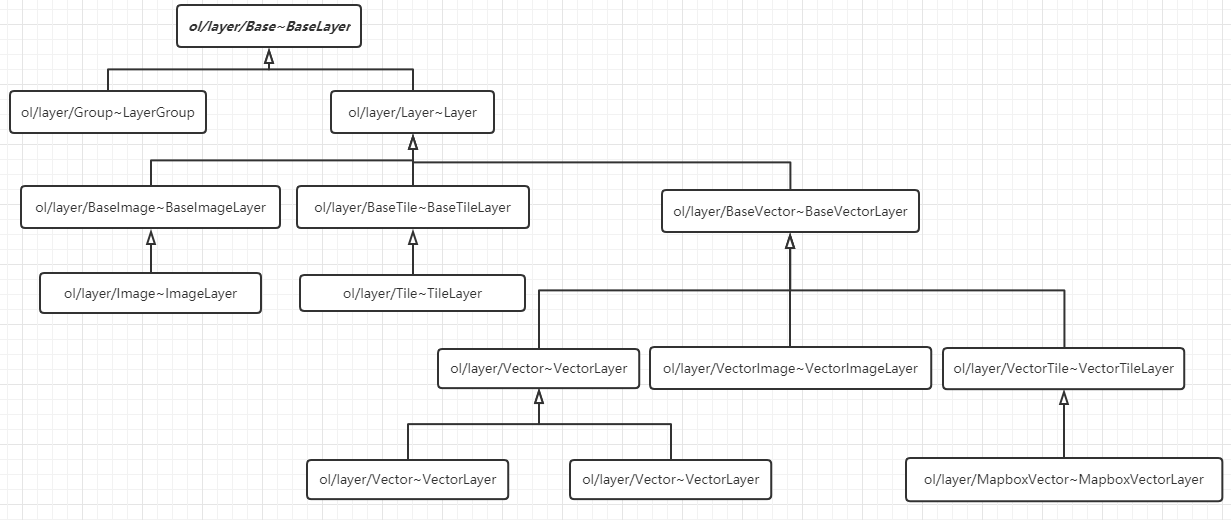
ol有四种基本类型的layer:
ol/layer/Tile- 渲染瓦片数据的layer。ol/layer/Image- 渲染地图图像的数据源,通常是单张图片。ol/layer/Vector- 渲染矢量数据,是一种客户端图层。ol/layer/VectorTile- 渲染矢量瓦片数据的layer。
3. Source 数据源
地图数据源可以分为Image、Tile、Vector三大类:
ol.source.Image:单一图像基类,用于指定服务端返回单张栅格图片类型的数据源。ol.source.Tile:瓦片基类,用于指定瓦片类型的地图服务数据源。ol.source.Vector:矢量基类,可以直接实例化创建矢量数据的数据源(支持多种格式的矢量数据)ol.source.VectorTile:矢量瓦片的数据源,需要较高版本的ol才支持。
数据源Image和Tile,两者本质基本相同,都是图片,Image是单张图片,tile则是按照特定规则裁剪的图片集。
Vector矢量数据可以直接组织(创建几何对象,用ol.Feature组织)或读取Features矢量数据;同时也可以通过url设置数据源地址来指定数据源,但这需要指定相应的解析器Format来解析矢量数据。常见的数据格式有XML、WKT、JSON、GeoJSON、KML、GML、GPS等。
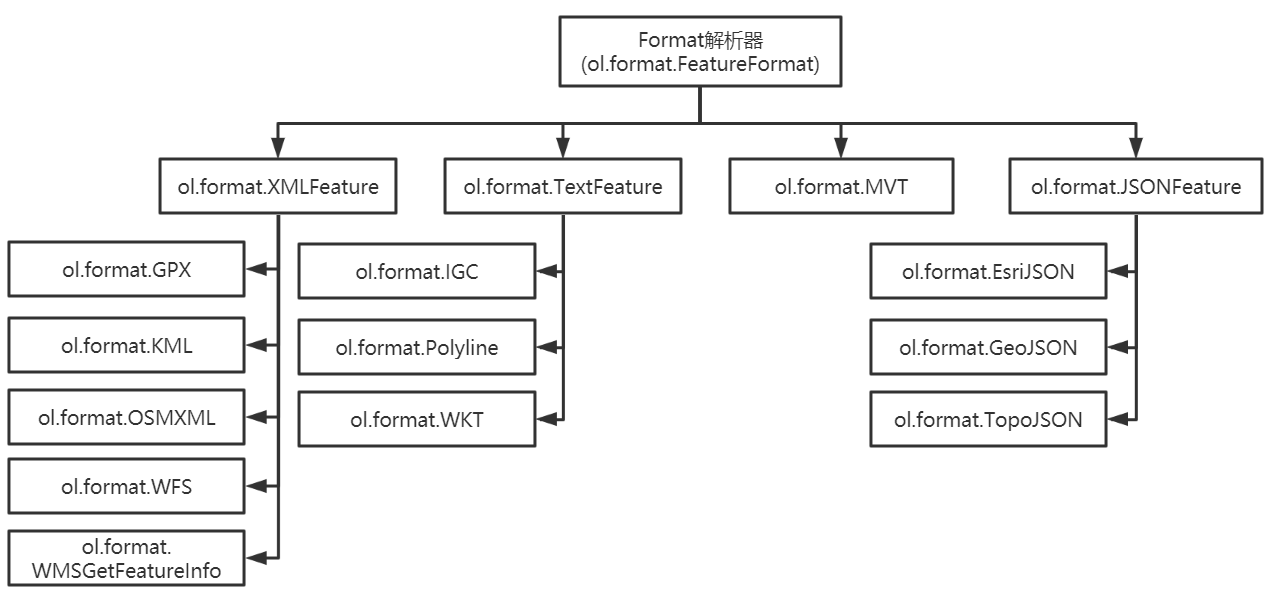
4. Format解析器
对上述三种数据源的解析可以分为两类:
- 栅格图片,将Image和Tile解析为图片或图片集;
- 要素集(Features),不同的Vector 矢量类型数据,由
ol提供的format解析器进行解析,生成几何要素对象。

除了上述的解析器还有用于解析GML格式的ol.format.GML和用于WFS服务属性过滤筛选的ol.format.filter等。
5. Renderer
渲染功能由渲染器(Renderer)实现。图层数据主要由ol.renderer.layer类及相关的子类负责渲染,即分别通过Canvas、WebGL两大渲染类型的相关子类实现。在较旧的版本中支持DOM渲染。
ol.layer.Image子类的图像数据由ImageLayer渲染器渲染;ol.layer.Tile子类的瓦片数据由TileLayer渲染器渲染;ol.layer.Vector子类的矢量数据由VectorLayer渲染器渲染。