5.1 KiB
| title | date | author | tags | categories | ||
|---|---|---|---|---|---|---|
| Flex 弹性布局 | 2020-10-13 | ac |
|
|
Flex 弹性布局
Flex是 Flexible Box的缩写,意为“弹性布局”,用来为盒子模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局,行内样式也可以使用Flex布局
.box{
display:flex;
}
.inbox{
display:inline-flex
}
容器的布局被设置成flex布局后,子元素的float、clear和vertical-algin属性将失效。
1. 基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
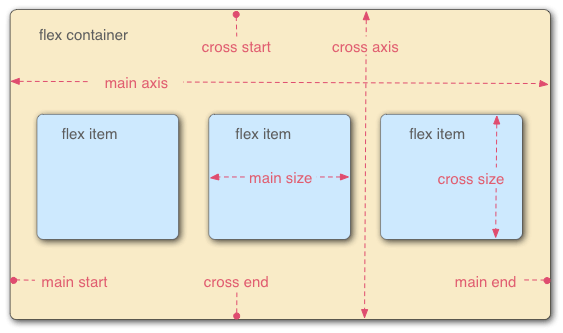
容器默认存在两根轴:
-
主轴(main axis),默认水平方向。
-
交叉轴(cross axis),默认垂直方向。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
2.容器属性
flex容器的属性有6个:
-
flex-direction:定义主轴方向
可选值:row(默认 水平)
column(垂直)
row-reverse(水平反向)
column-reverse(垂直反向)
-
justify-content:定义子元素在主轴方向的对齐方式
可选值:flex-start(默认 主轴前对齐)
flex-end(后对齐)
center(居中)
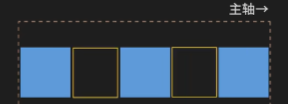
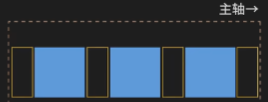
space-between(等距 首尾)项目间隔相等,首尾项目贴着边
space-around(等距 两边)项目间隔相等,首尾项目到边有一半间隔距离
space-evenly(等距 容器) 间隔相等,包含容器两端
-
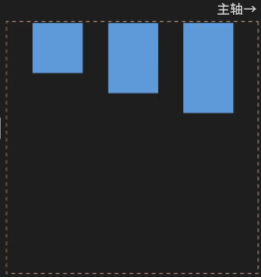
align-items:定义子元素在交叉轴上的前、后和居中的对齐方式
可选值:flex-start(默认 交叉轴前对齐)
flex-end(交叉轴后对齐)
center(居中)
baseline(文字基线)
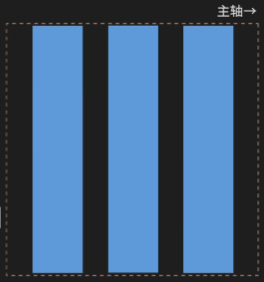
stretch(拉伸):如果子元素没有在交叉轴上定义长度,它将被拉伸填充整个容器
-
flex-wrap:元素超出容器轴线长度换行
可选值:wrap(换行)
nowrap(不换行)
warp-reverse(行序反向)
-
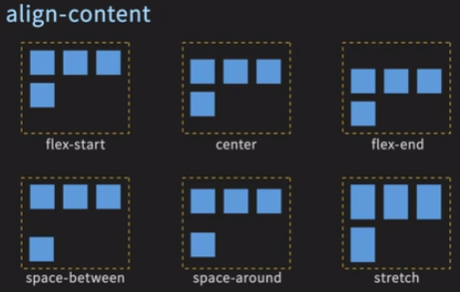
align-content:定义多行项目在交叉轴的对齐方式(只在多行项目才有效)
可选值:flex-start | flex-end | center | space-between | space-around | stretch|baseline|space-evenly
3. 项目属性
-
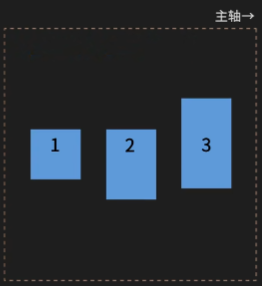
order:定义项目元素的排序
-
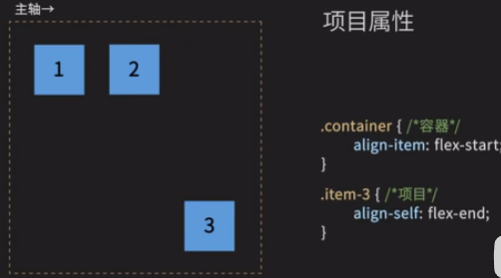
align-self:可以定义自己的交叉轴对齐方式,默认值为auto(继承容器属性)
-
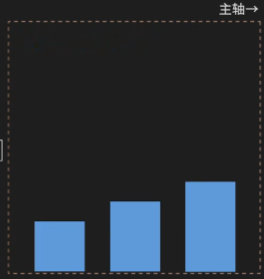
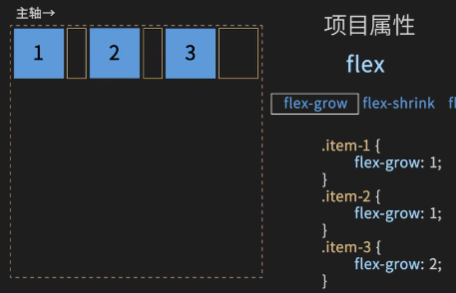
flex-grow:按容器剩余空间的比例,放大元素填充容器。如下示例:将剩余空间分为4等分,

-
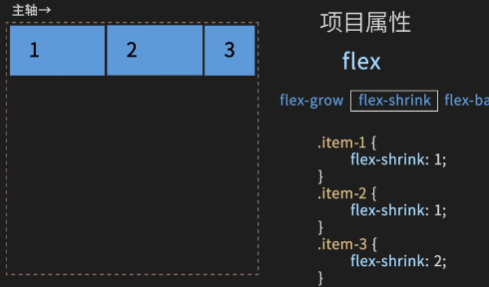
flex-shrink:按挤压空间的比例缩小元素,
-
flex-basis:元素初始大小,默认auto,根据主轴长度分配。
-
flex:是
flex-grow、flex-shrink、flex-basis三个属性的简写形式,默认值:0 1 auto。
4.小结
.flexbox{
flex-direction:row | row-reverse | column | column-reverse;
flex-wrap:nowrap | wrap | wrap-reverse;
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: flex-start | flex-end | center | baseline | stretch;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
默认情况下,flex item 都排在一条线(又称”轴线”)上。
-
flex-direction 属性决定主轴的方向(即项目的排列方向)。
-
flex-wrap 属性定义,如果一条轴线排不下,如何换行。
-
flex-flow 属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
-
justify-content 属性定义了项目在主轴上的对齐方式。
-
align-items 属性定义项目在交叉轴上如何对齐。
-
align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
参考文章
[1] Flex布局教程 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html