4.2 KiB
4.2 KiB
| title | date | author | tags | categories | ||
|---|---|---|---|---|---|---|
| 默认控件 | 2020-10-29 | ac |
|
|
默认控件
为了方便用户操作地图,每个地图API都会提供一些封装好的开箱即用的控件。如导航、比例尺、鼠标位置等。控件是可见的小部件,使用DOM元素固定在屏幕上固定的位置。通常包含在class样式为ol-overlaycontainer-stopevent的DOM元素容器内。比起使用简单的DOM元素处理与用户的常用操作,封装成控件更容易处理事件冒泡的问题。
当我们加载一个地图的时候,没有指定controls控件参数,ol会帮我们默认加载三个控件:
ol.control.Zoom:缩放控件ol.control.Rotate:旋转控件ol.control.Attribution:图层数据源属性控件
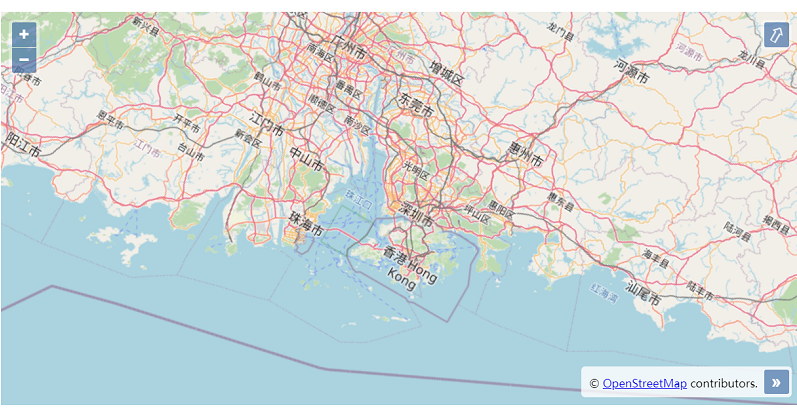
var shenzhen = [113.958334, 22.535640];
var map = new ol.Map({
view: new ol.View({
center: ol.proj.fromLonLat(shenzhen),
zoom: 8,
rotation: Math.PI/6
}),
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: "map"
});

在初始化view时,如果rotation没有被设置默认为0(指北),Rotate控件不会显示。可以按住Alt+Shift键旋转地图,就会显示Rotate控件。
在control.js中可以看到ol中的控件和配置默认控件的过程:
/**
* @module ol/control
*/
import Collection from './Collection.js';
import Attribution from './control/Attribution.js';
import Rotate from './control/Rotate.js';
import Zoom from './control/Zoom.js';
export {default as Attribution} from './control/Attribution.js';
export {default as Control} from './control/Control.js';
export {default as FullScreen} from './control/FullScreen.js';//全屏控件
export {default as MousePosition} from './control/MousePosition.js';//鼠标位置控件
export {default as OverviewMap} from './control/OverviewMap.js';//鹰眼控件
export {default as Rotate} from './control/Rotate.js';//旋转控件
export {default as ScaleLine} from './control/ScaleLine.js';//比例尺控件
export {default as Zoom} from './control/Zoom.js';//缩放控件
export {default as ZoomSlider} from './control/ZoomSlider.js';//缩放条控件
export {default as ZoomToExtent} from './control/ZoomToExtent.js';//复位(定位)控件
/**
* @typedef {Object} DefaultsOptions
* @property {boolean} [attribution=true] Include
* {@link module:ol/control/Attribution~Attribution}.
* @property {import("./control/Attribution.js").Options} [attributionOptions]
* Options for {@link module:ol/control/Attribution~Attribution}.
* @property {boolean} [rotate=true] Include
* {@link module:ol/control/Rotate~Rotate}.
* @property {import("./control/Rotate.js").Options} [rotateOptions] Options
* for {@link module:ol/control/Rotate~Rotate}.
* @property {boolean} [zoom] Include {@link module:ol/control/Zoom~Zoom}.
* @property {import("./control/Zoom.js").Options} [zoomOptions] Options for
* {@link module:ol/control/Zoom~Zoom}.
* @api
*/
/**
* Set of controls included in maps by default. Unless configured otherwise,
* this returns a collection containing an instance of each of the following
* controls:
* * {@link module:ol/control/Zoom~Zoom}
* * {@link module:ol/control/Rotate~Rotate}
* * {@link module:ol/control/Attribution~Attribution}
*
* @param {DefaultsOptions=} opt_options
* Defaults options.
* @return {Collection<import("./control/Control.js").default>}
* Controls.
* @api
*/
export function defaults(opt_options) {
const options = opt_options ? opt_options : {};
const controls = new Collection();
const zoomControl = options.zoom !== undefined ? options.zoom : true;
if (zoomControl) {
controls.push(new Zoom(options.zoomOptions));
}
const rotateControl = options.rotate !== undefined ? options.rotate : true;
if (rotateControl) {
controls.push(new Rotate(options.rotateOptions));
}
const attributionControl = options.attribution !== undefined ?
options.attribution : true;
if (attributionControl) {
controls.push(new Attribution(options.attributionOptions));
}
return controls;
}