4.5 KiB
4.5 KiB
| title | date | author | tags | categories | |||
|---|---|---|---|---|---|---|---|
| 加载WMS服务 | 2020-03-21 | ac |
|
|
1. WMS服务
详见查看服务标准中的WMS简述。
在OpenLayers中加载WMS服务可以使用以下两种方式加载:
-
ol.layer.Image+ol.source.ImageWMS -
ol.layer.Tile+ol.source.TileWMS
使用Tile的方式加载时,响应回来的瓦片会被浏览器缓存,当地图视口内的WMS服务被缓存后不会重复请求已经缓存的图片,但存在的问题是,如果首次发送的GetMap请求一直没有响应图片,后续将不会再发送该区域范围内的GetMap请求。在这种情况下,相比Tile的方式,ImageWMS的方式是渲染返回的单张图片会有更好的制图效果。
2. 图层加载
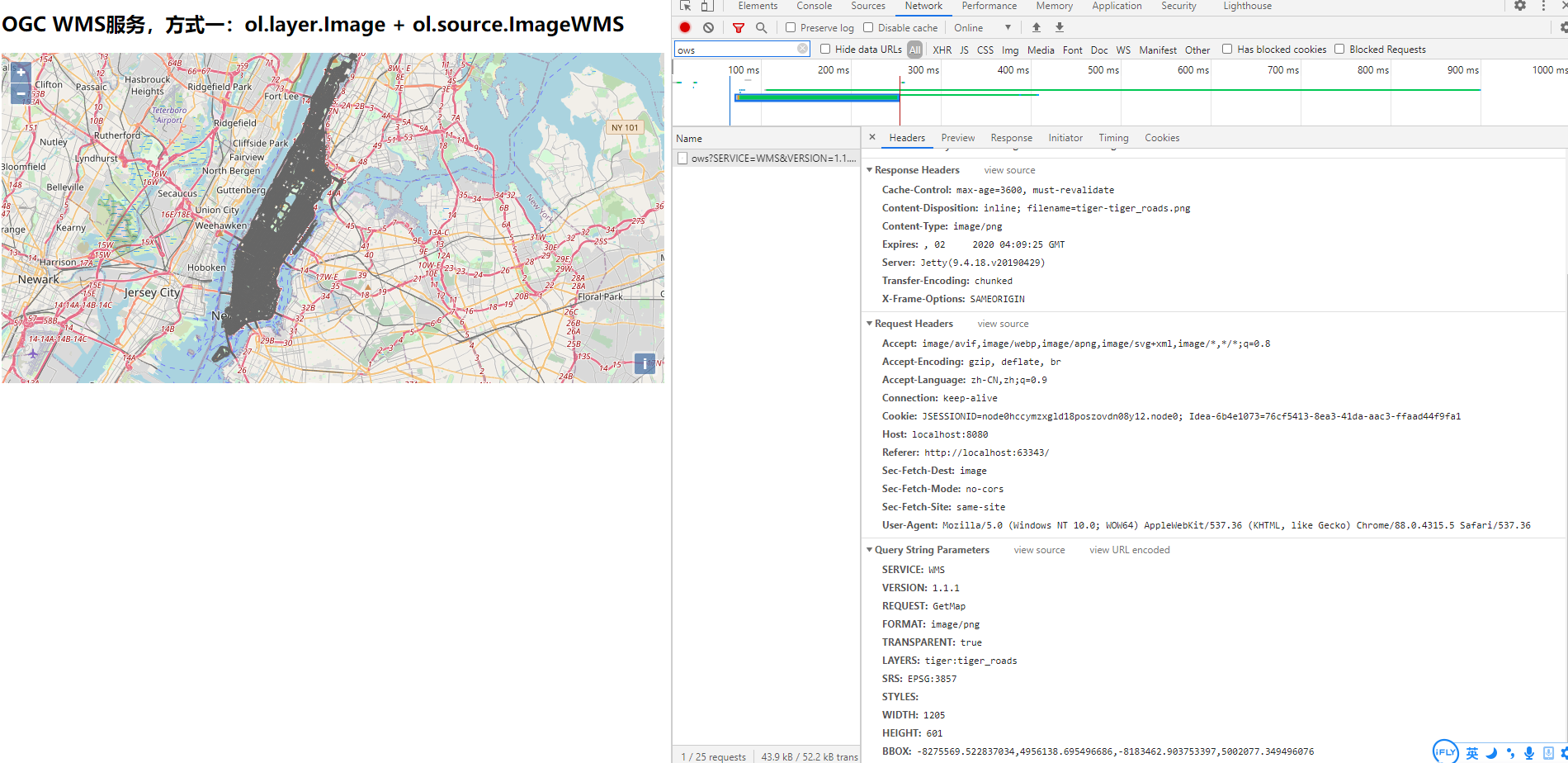
2.1 方式一
<!doctype html>
<html >
<head>
<link rel="stylesheet" href="css/ol.css" type="text/css">
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<script src="lib/ol.js"></script>
<title>OpenLayers example</title>
<meta charset="UTF-8">
</head>
<body>
<h2>OGC WMS服务,方式一:ol.layer.Image + ol.source.ImageWMS</h2>
<div id="map" class="map"></div>
<script type="text/javascript">
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Image({
source:new ol.source.ImageWMS({
url: 'http://localhost:8080/geoserver/tiger/ows',
params: {
//WIDTH, HEIGHT, BBOX and CRS (SRS for WMS version < 1.3.0) 将被动态设置.
'LAYERS': 'tiger:tiger_roads',
'VERSION':'1.1.1'//默认1.3.0,GeoServer为WMS提供1.1.1和1.3.0版本的支持
},
//远程WMS服务器的类型, mapserver, geoserver or qgis
serverType: 'geoserver',
})
}),
];
var nyc = [-73.92722,40.774221];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center:ol.proj.fromLonLat(nyc),
zoom: 11
})
})
</script>
</body>
</html>
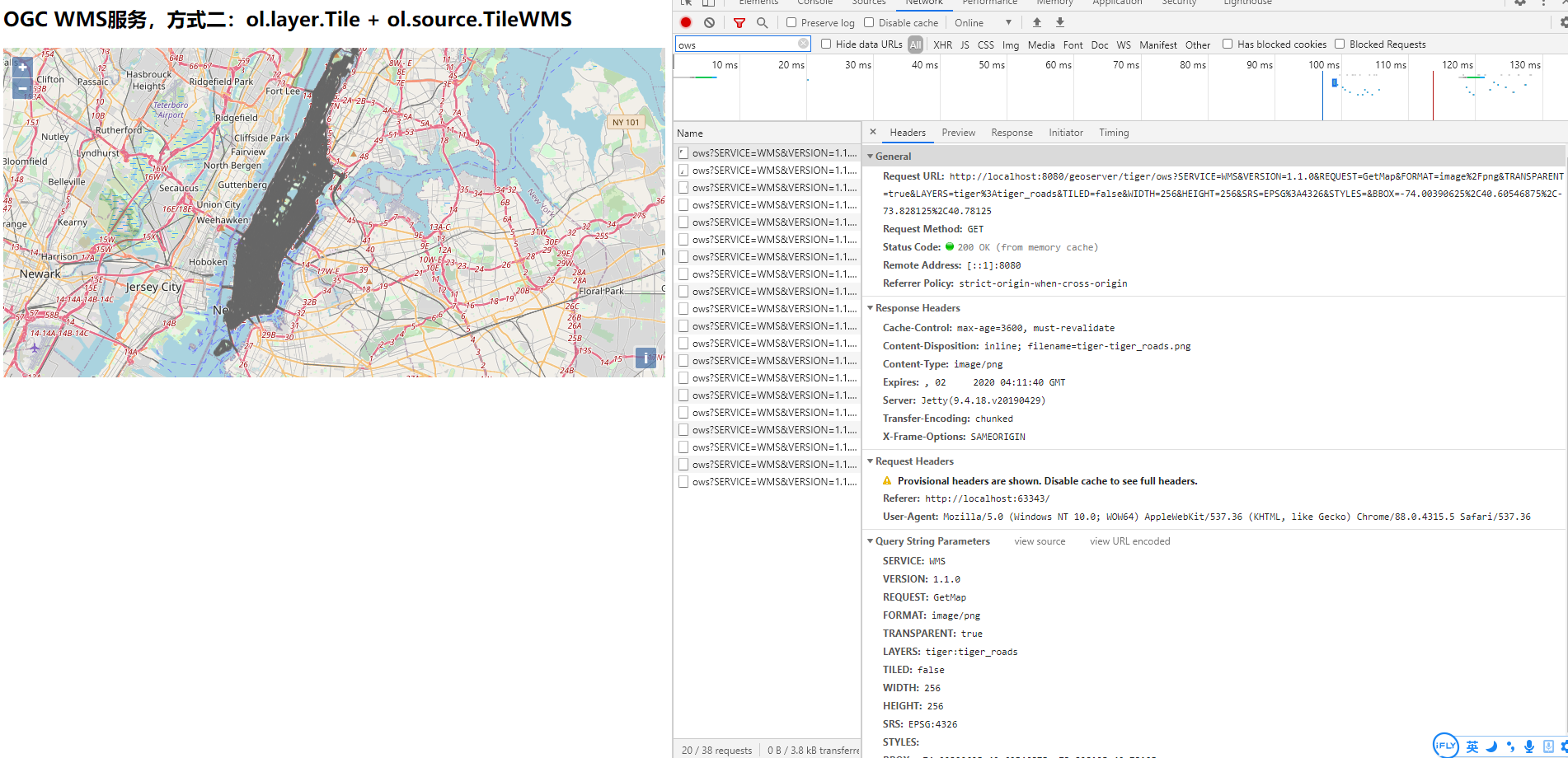
2.2 方式二
<!doctype html>
<html >
<head>
<link rel="stylesheet" href="css/ol.css" type="text/css">
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<script src="lib/ol.js"></script>
<title>OpenLayers example</title>
<meta charset="UTF-8">
</head>
<body>
<h2>OGC WMS服务,方式二:ol.layer.Tile + ol.source.TileWMS</h2>
<div id="map" class="map"></div>
<script type="text/javascript">
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/tiger/ows',
params: {
//WIDTH, HEIGHT, BBOX and CRS (SRS for WMS version < 1.3.0) 将被动态设置.
'LAYERS': 'tiger:tiger_roads',
'TILED': false,
'VERSION':'1.1.0',
'TRANSPARENT':true//
},
//远程WMS服务器的类型
serverType: 'geoserver',
// 用于渲染的不透明度过渡的持续时间。要禁用不透明过渡,设置transition为: 0
transition: 0,
projection:'EPSG:4326'
})
})
];
var nyc = [-73.92722,40.774221];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center:ol.proj.fromLonLat(nyc),
zoom: 11
})
})
</script>
</body>
</html>
2.3 总结
根据请求参数可以知道,Tile的请求方式是将地图当前范围按图块大小(width*height,默认为256*256)分割计算出多个bbox,发送多个GetMap请求获取地图图片。而ImageWMS请求方式的参数中的宽高直接是地图当前视图的宽高,将当前地图视图范围作为bbox边界,获取单张地图图片。