---
title: ECharts学习笔记
date: 2021-03-26
author: ac
tags:
- ECharts
categories:
- 可视化
---
## 1. ECharts 中的Canvas和SVG
Apache EChartsTM 从初始一直使用 Canvas 绘制图表(除了对 IE8- 使用 VML)。而 [ECharts v4.0](https://github.com/apache/echarts/releases) 发布了 SVG 渲染器,从而提供了一种新的选择。只须在初始化一个图表实例时,设置 [renderer 参数](https://echarts.apache.org/zh/api.html#echarts.init) 为 `'canvas'` 或 `'svg'` 即可指定渲染器,比较方便。
> SVG 和 Canvas 这两种使用方式差异很大的技术,能够做到同时被透明支持,主要归功于 ECharts 底层库 [ZRender](https://github.com/ecomfe/zrender) 的抽象和实现,形成可互换的 SVG 渲染器和 Canvas 渲染器。
适用场景:
- `Canvas `渲染器适合绘制图形元素数量非常大(这一般是由**数据量大**导致)的图表(如热力图、地理坐标系或平行坐标系上的大规模线图或散点图等),也利于实现某些视觉 [特效](https://echarts.apache.org/examples/zh/editor.html?c=lines-bmap-effect)。
- `SVG`渲染器由于它的内存占用更低(这对移动端尤其重要)、渲染性能略高、并且用户使用浏览器内置的缩放功能时不会模糊,适合**低数据**量绘制图形的场景。
ECharts 默认使用 Canvas 渲染。如果想使用 SVG 渲染,ECharts 代码中须包括有 SVG 渲染器模块。
- ECharts 的 [预构建文件](https://www.jsdelivr.com/package/npm/echarts) 中,[常用版](https://cdn.jsdelivr.net/npm/echarts/dist/echarts.common.min.js) 和 [完整版](https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js) 已经包含了 SVG 渲染器,可直接使用。而 [精简版](https://cdn.jsdelivr.net/npm/echarts/dist/echarts.simple.min.js) 没有包括。
- 如果 [在线自定义构建 ECharts](https://echarts.apache.org/zh/builder.html),则需要勾上页面下方的 “SVG 渲染”。
- 如果 [线下自定义构建 ECharts](https://echarts.apache.org/zh/tutorial.html#自定义构建 ECharts) ,则须引入 SVG 渲染器模块,即:
```javascript
import 'zrender/lib/svg/svg';
```
```javascript
// 使用 Canvas 渲染器(默认)
var chart = echarts.init(containerDom, null, {renderer: 'canvas'});
// 等价于:
var chart = echarts.init(containerDom);
// 使用 SVG 渲染器
var chart = echarts.init(containerDom, null, {renderer: 'svg'});
```
## 2. 快速起步
```html
ECharts
```
这是官网快速入门的示例,有点改动是通过[jsDelivr](https://www.jsdelivr.com/package/npm/echarts) 的 CDN 引入`eCharts`的,创建`ECharts`图表的步骤:
1. 引入`ECharts`
2. 准备一个指定大小(宽高)的DOM元素,作为` echarts `创建图表的渲染容器
3. 将准备好的DOM作为参数,初始化echarts实例;
4. 指定`JSON`对象`option`指定图表的配置项(组件)和数据;
5. 调用`echarts`实例的`setOption`方法配置图表。
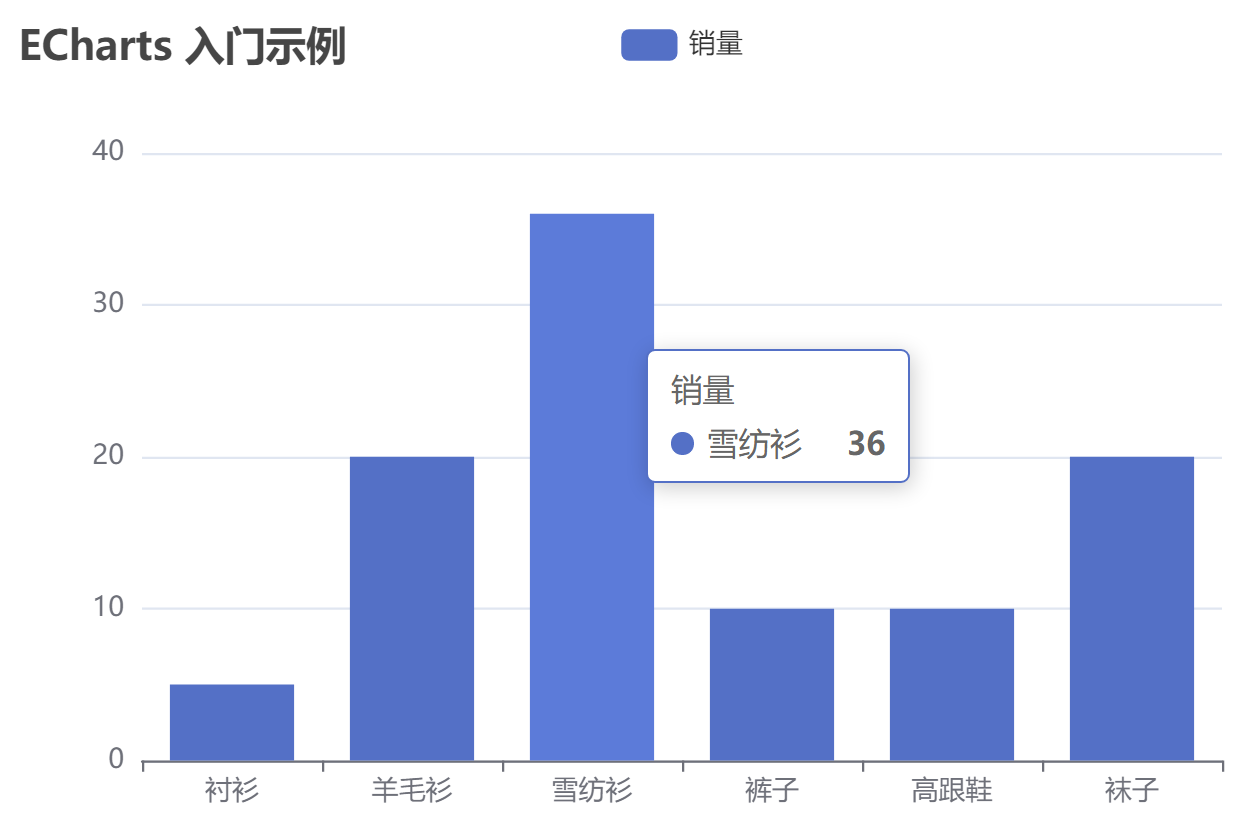
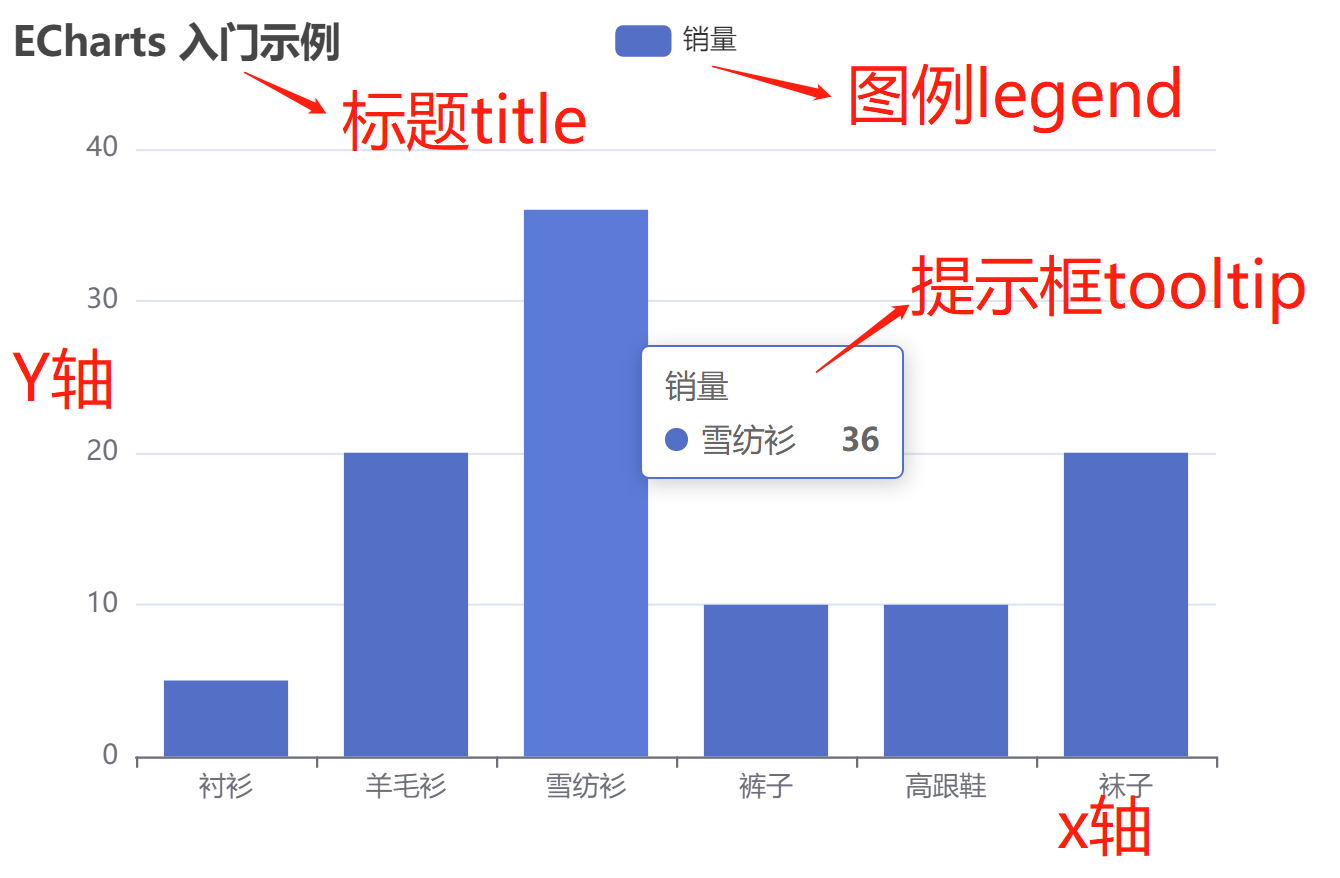
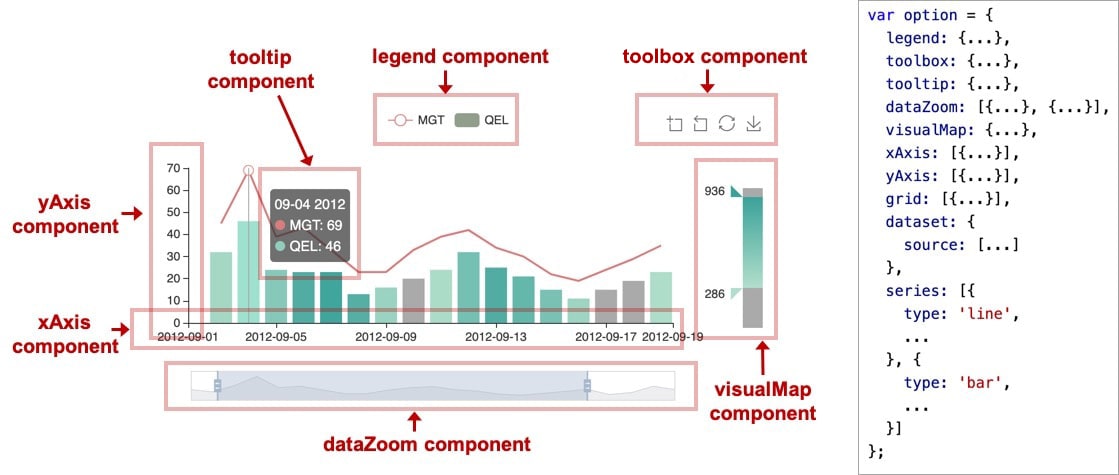
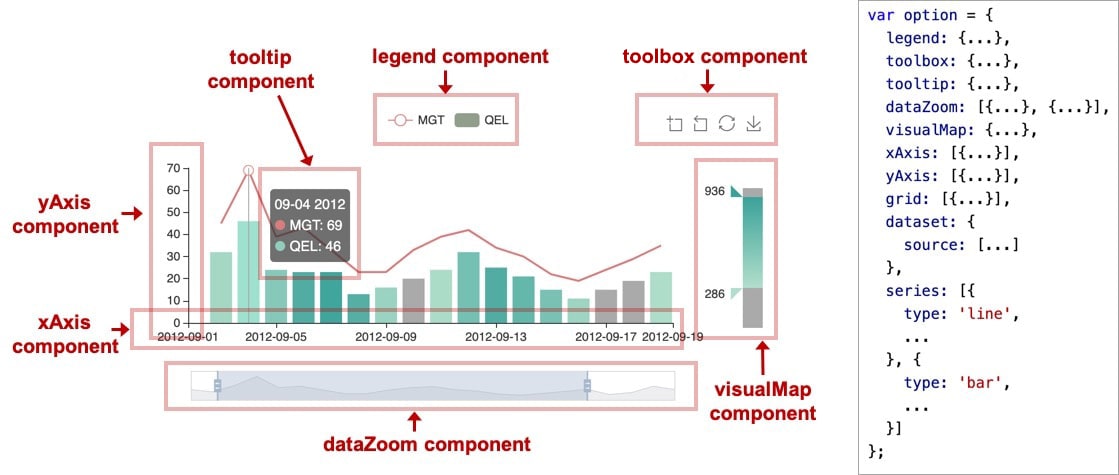
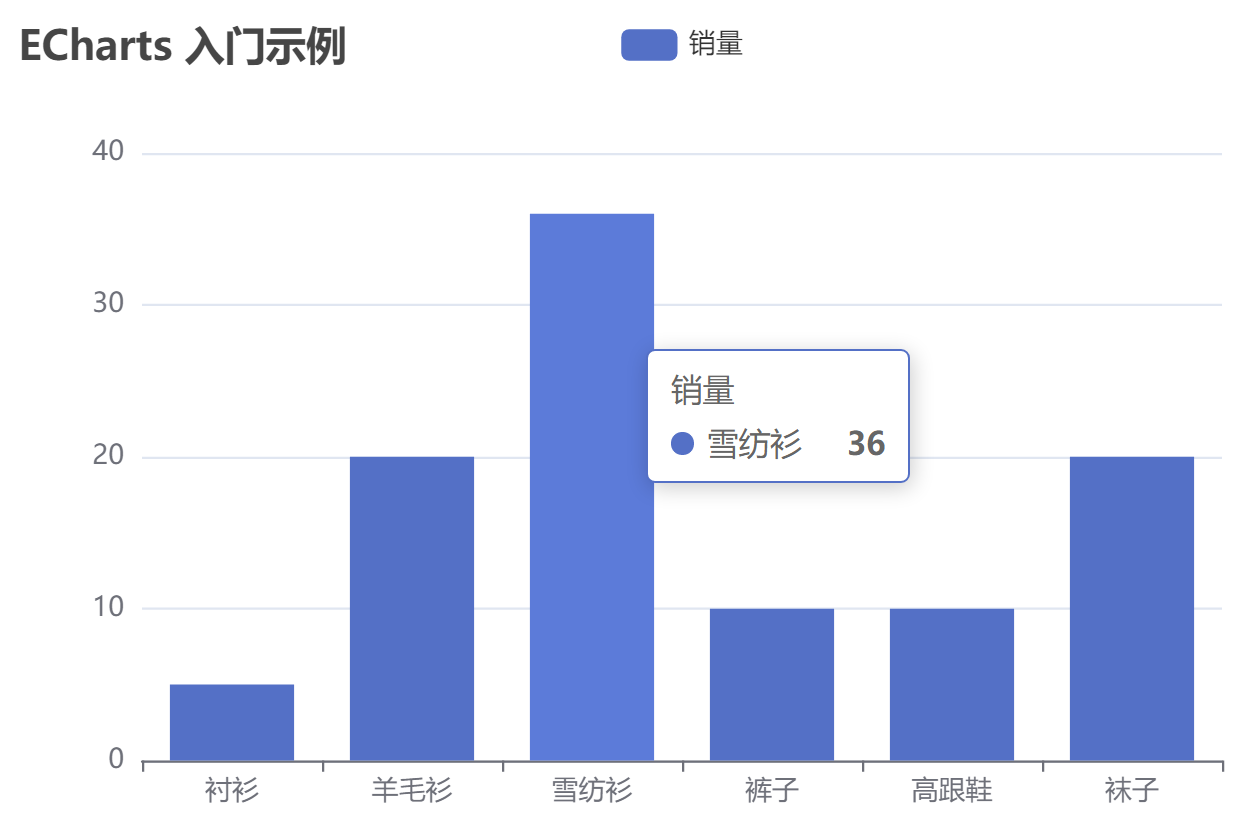
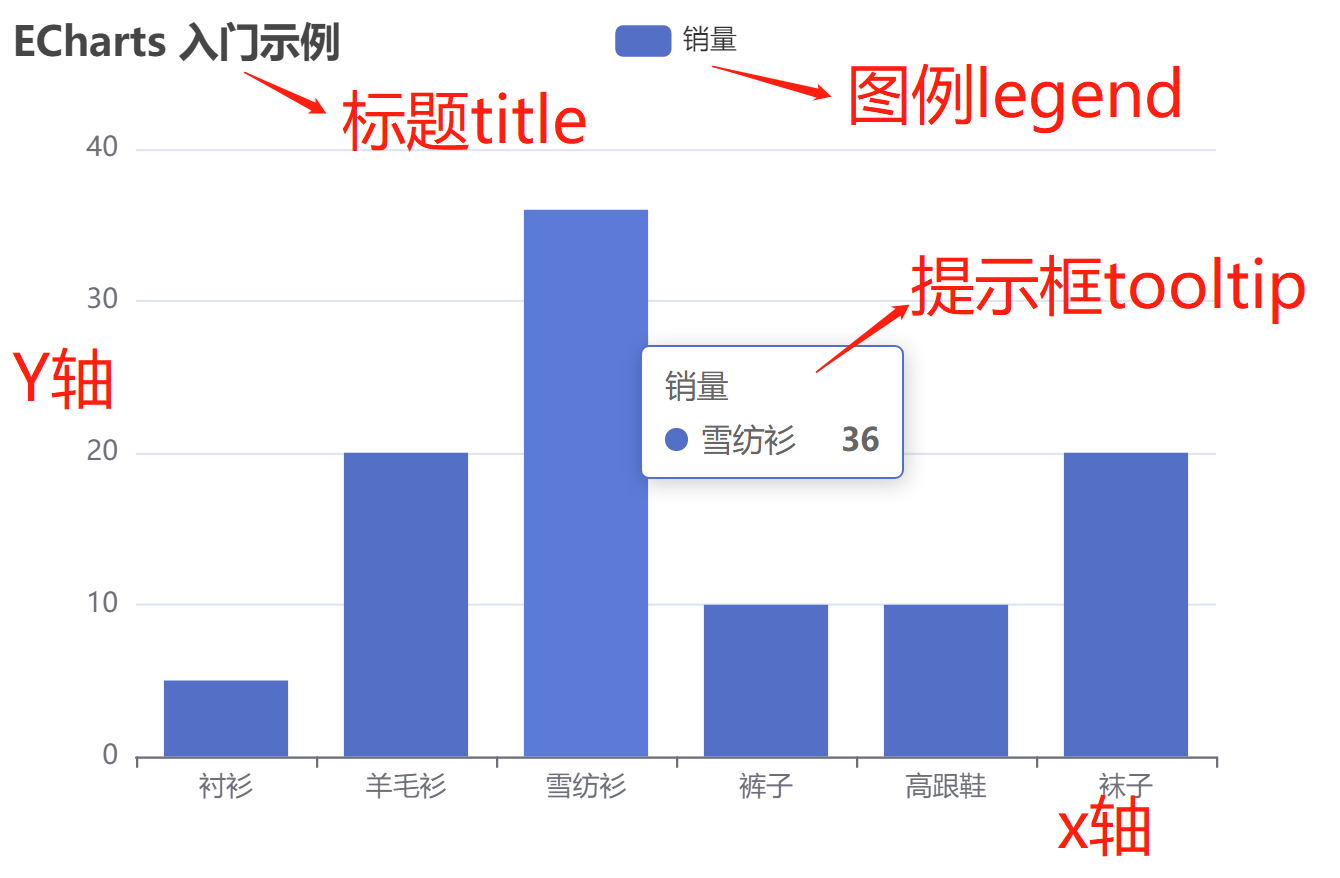
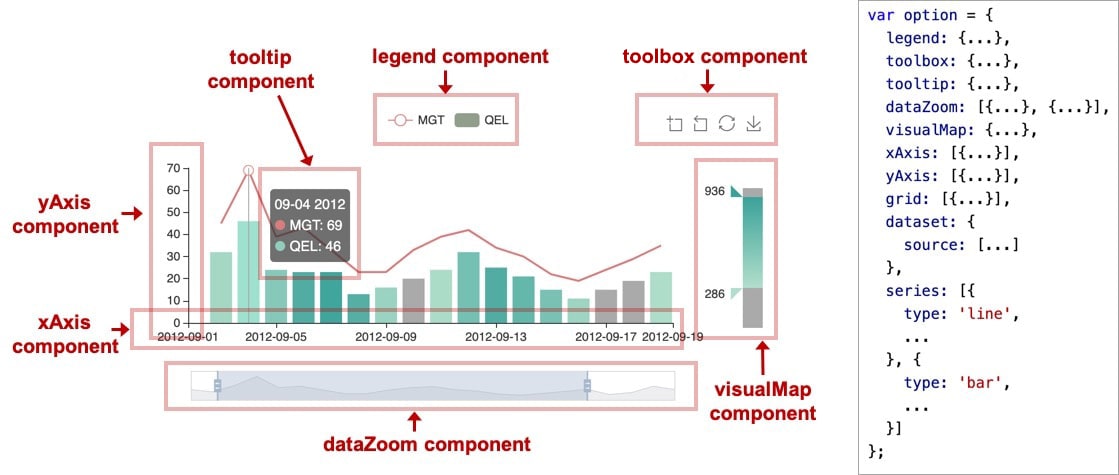
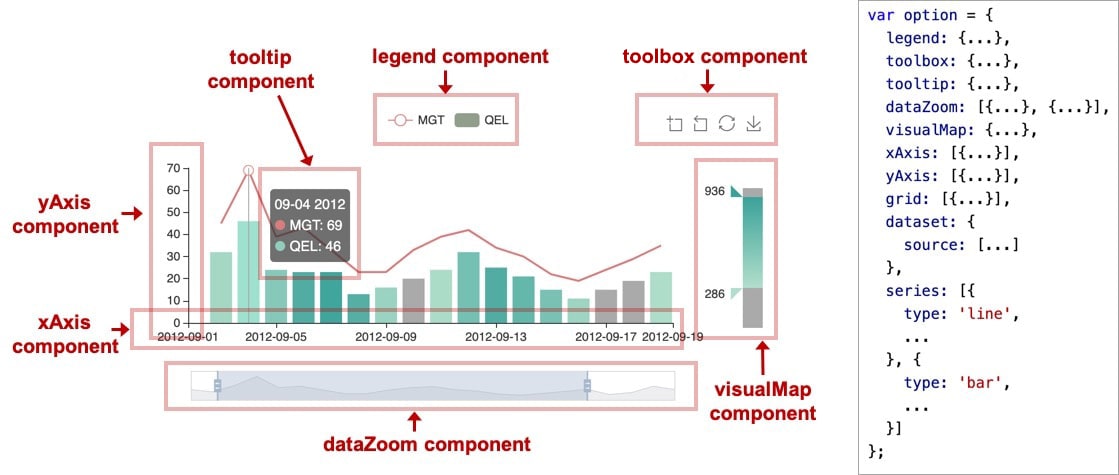
 从上述的`option`配置项和渲染的图形中可以看到常见的图形组件:标题、工具栏、图例、提示框、坐标轴(X轴、Y轴)。
从上述的`option`配置项和渲染的图形中可以看到常见的图形组件:标题、工具栏、图例、提示框、坐标轴(X轴、Y轴)。
 组件在配置对象`option`中还可以配置组件的一些关于图表类型、布局、大小、对其方式等属性。其中的Y轴跟数据源series相关联。
组件在配置对象`option`中还可以配置组件的一些关于图表类型、布局、大小、对其方式等属性。其中的Y轴跟数据源series相关联。
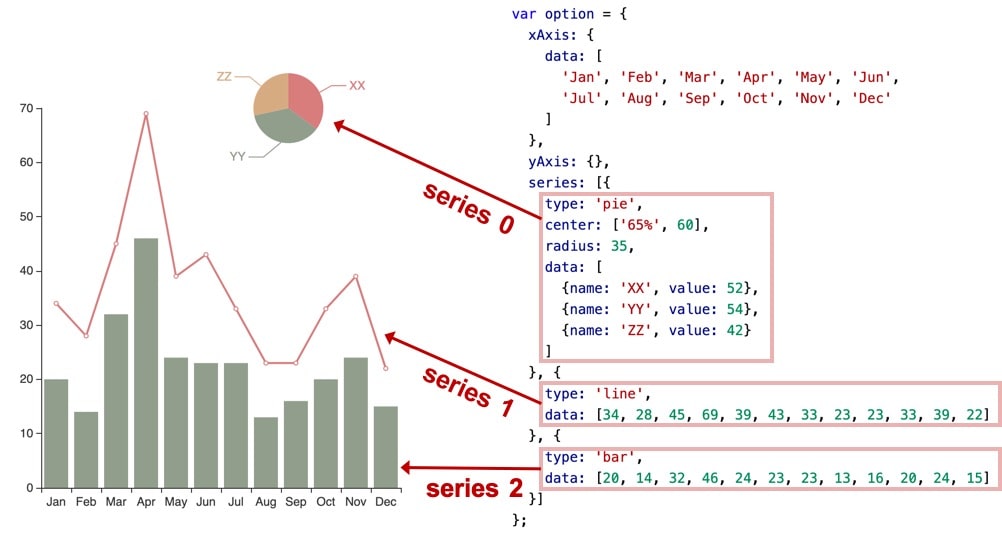
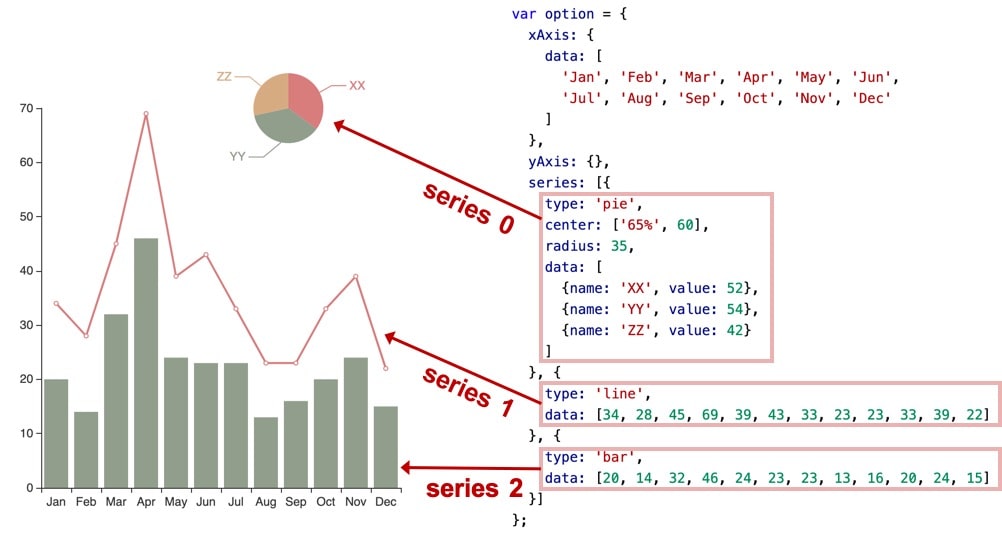
 ## 3. 系列series
在 echarts 里,`系列`([series](https://echarts.apache.org/zh/option.html#series))是指:一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个 `series` 包含的要素至少有:
- 一组数值(`data`)
- 图表类型(`type`)
- 关于这些数据如何映射成图的参数。
一个网页里面可以创建多个`echarts`实例,每个`echarts`实例也可以创建多个图表(同个容器中)和坐标系,所以代表数据和映射图形的`series`组件,常常是以数组的形式进行配置:
## 3. 系列series
在 echarts 里,`系列`([series](https://echarts.apache.org/zh/option.html#series))是指:一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个 `series` 包含的要素至少有:
- 一组数值(`data`)
- 图表类型(`type`)
- 关于这些数据如何映射成图的参数。
一个网页里面可以创建多个`echarts`实例,每个`echarts`实例也可以创建多个图表(同个容器中)和坐标系,所以代表数据和映射图形的`series`组件,常常是以数组的形式进行配置:
 `echarts` 里系列类型(`series.type`)就是图表类型。系列类型(`series.type`)至少有:
- [line](https://echarts.apache.org/zh/option.html#series-line)(折线图)
- [bar](https://echarts.apache.org/zh/option.html#series-bar)(柱状图)
- [pie](https://echarts.apache.org/zh/option.html#series-pie)(饼图)
- [scatter](https://echarts.apache.org/zh/option.html#series-scatter)(散点图)
- [graph](https://echarts.apache.org/zh/option.html#series-graph)(关系图)
- [tree](https://echarts.apache.org/zh/option.html#series-tree)(树图)
- [map](https://echarts.apache.org/zh/option.html#series-map)(地图)
- [heatmap](https://echarts.apache.org/zh/option.html#series-heatmap)(热力图)
...
在配置图表数据时,可以在`series`中使用`data`属性直接配置,也可以使用`option`的 [dataset](https://echarts.apache.org/zh/option.html#dataset)中的数据,通过encode配置项指定source中数组的索引来配置:
`echarts` 里系列类型(`series.type`)就是图表类型。系列类型(`series.type`)至少有:
- [line](https://echarts.apache.org/zh/option.html#series-line)(折线图)
- [bar](https://echarts.apache.org/zh/option.html#series-bar)(柱状图)
- [pie](https://echarts.apache.org/zh/option.html#series-pie)(饼图)
- [scatter](https://echarts.apache.org/zh/option.html#series-scatter)(散点图)
- [graph](https://echarts.apache.org/zh/option.html#series-graph)(关系图)
- [tree](https://echarts.apache.org/zh/option.html#series-tree)(树图)
- [map](https://echarts.apache.org/zh/option.html#series-map)(地图)
- [heatmap](https://echarts.apache.org/zh/option.html#series-heatmap)(热力图)
...
在配置图表数据时,可以在`series`中使用`data`属性直接配置,也可以使用`option`的 [dataset](https://echarts.apache.org/zh/option.html#dataset)中的数据,通过encode配置项指定source中数组的索引来配置:
 ## 4. 组件

> axis中的类型有categories、value。
>
> categories:类目轴,需要在axis中同时指定类目的数据data,且与series数组中的元素对象的name属性相同。
>
> value:数值轴,常常是Y轴,数据会从series数组中的data获取
>
> scale:配置轴是否从0开始
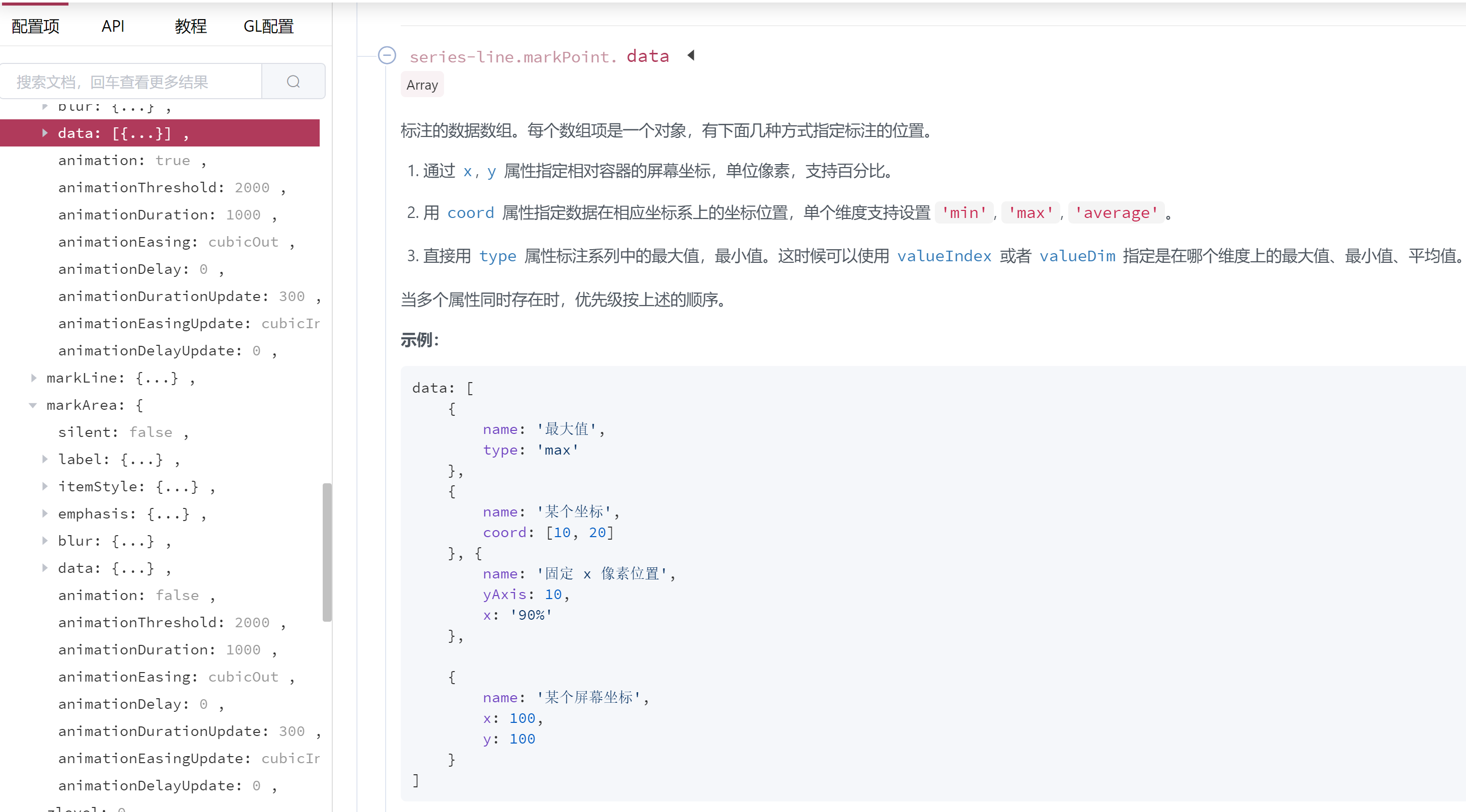
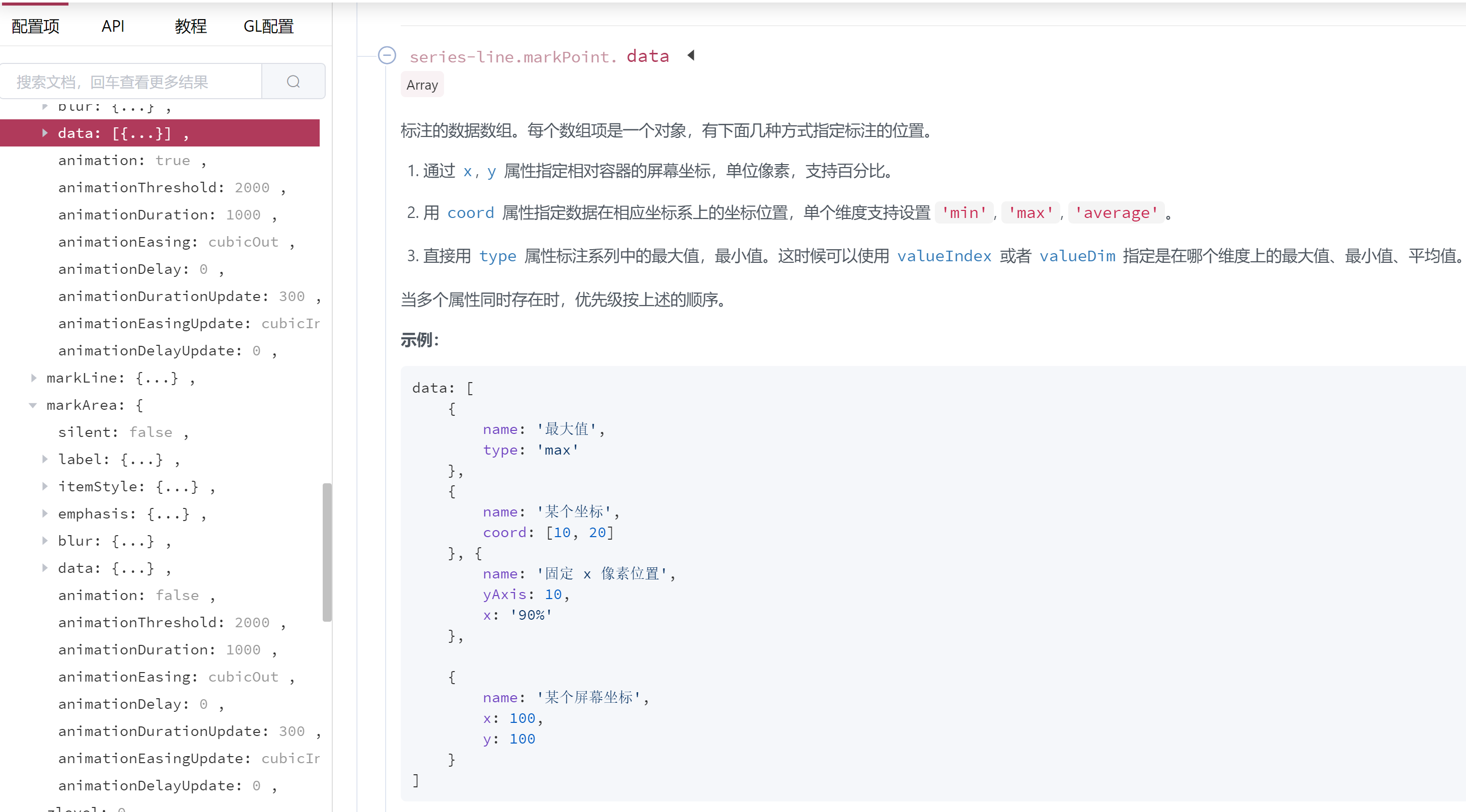
## 5. 标记线和标记点
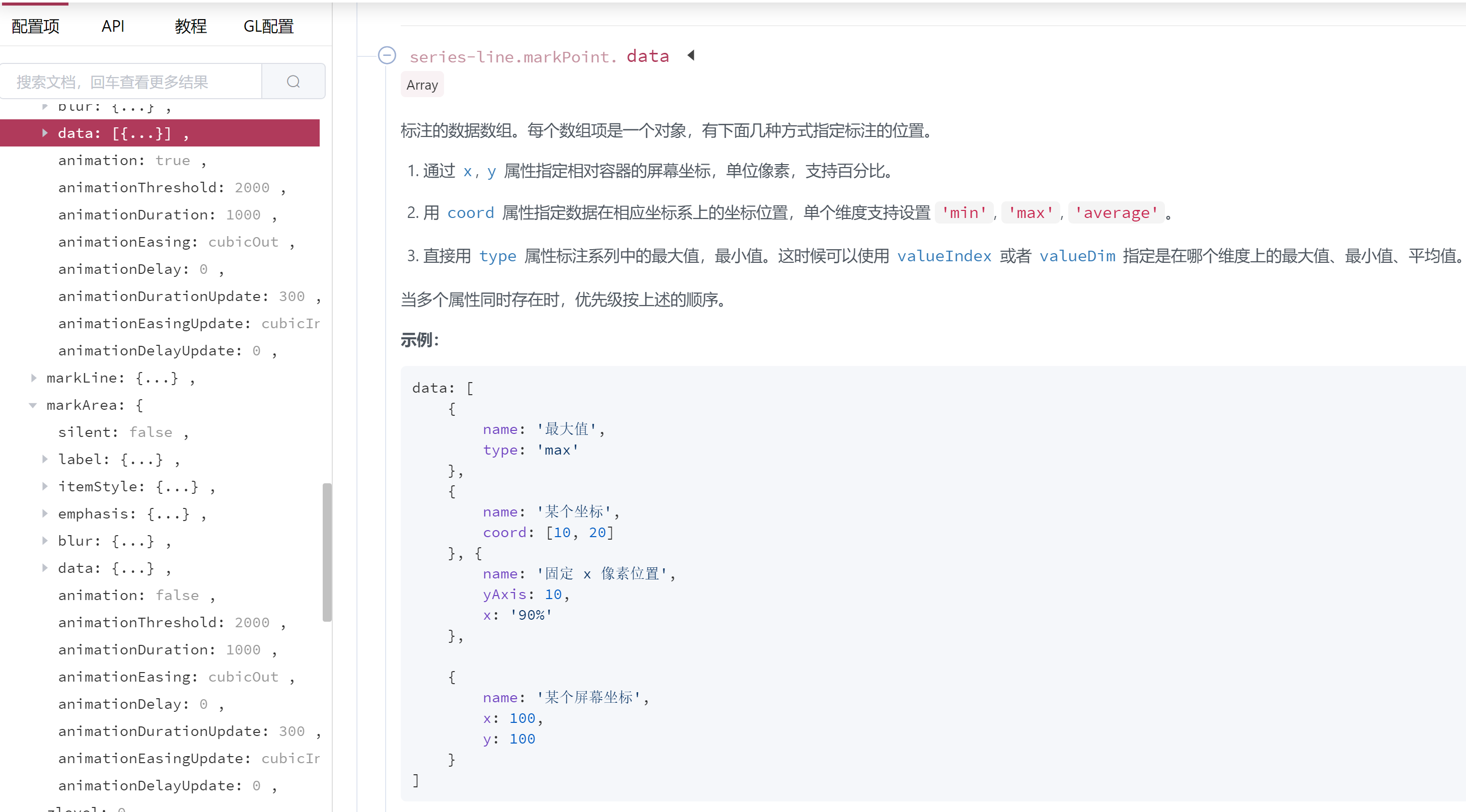
在绘制折线图的时候,常常有标记某个点、某个值或者是某段区域的这种需求。
`echarts`在`series.line`中提供了`markPoint`、`markLine`、`markArea`配置项来标记点、线、区间。

示例:
## 4. 组件

> axis中的类型有categories、value。
>
> categories:类目轴,需要在axis中同时指定类目的数据data,且与series数组中的元素对象的name属性相同。
>
> value:数值轴,常常是Y轴,数据会从series数组中的data获取
>
> scale:配置轴是否从0开始
## 5. 标记线和标记点
在绘制折线图的时候,常常有标记某个点、某个值或者是某段区域的这种需求。
`echarts`在`series.line`中提供了`markPoint`、`markLine`、`markArea`配置项来标记点、线、区间。

示例:
 ```html
Document
```
## 6. 坐标系
很多图表需要运行在坐标系上,如[line](https://echarts.apache.org/zh/option.html#series-line)(折线图)、[bar](https://echarts.apache.org/zh/option.html#series-bar)(柱状图)、[scatter](https://echarts.apache.org/zh/option.html#series-scatter)(散点图)、[heatmap](https://echarts.apache.org/zh/option.html#series-heatmap)(热力图)等等。坐标系用于图表布局和显示数据的刻度等,`echarts`中常见的坐标系有[直角坐标系](https://echarts.apache.org/zh/option.html#grid)、[极坐标系](https://echarts.apache.org/zh/option.html#polar)、[地理坐标系(GEO)](https://echarts.apache.org/zh/option.html#geo)、[单轴坐标系](https://echarts.apache.org/zh/option.html#singleAxis)、[日历坐标系](https://echarts.apache.org/zh/option.html#calendar) 等。其他一些系列,例如 [pie](https://echarts.apache.org/zh/option.html#series-pie)(饼图)、[tree](https://echarts.apache.org/zh/option.html#series-tree)(树图)等等,并不依赖坐标系,能独立存在。
直角坐标系图表的简单配置:
- 图表类型:`bar`、`line`、`scatter`
- [xAxis](https://echarts.apache.org/zh/option.html#xAxis)、[yAxis](https://echarts.apache.org/zh/option.html#yAxis):取值类型(category、value)
[grid](https://echarts.apache.org/zh/option.html#grid)(直角坐标系底板):
- 区域缩放 dataZoom:类型有inside和slider
示例:
```html
Document
```
## 6. 坐标系
很多图表需要运行在坐标系上,如[line](https://echarts.apache.org/zh/option.html#series-line)(折线图)、[bar](https://echarts.apache.org/zh/option.html#series-bar)(柱状图)、[scatter](https://echarts.apache.org/zh/option.html#series-scatter)(散点图)、[heatmap](https://echarts.apache.org/zh/option.html#series-heatmap)(热力图)等等。坐标系用于图表布局和显示数据的刻度等,`echarts`中常见的坐标系有[直角坐标系](https://echarts.apache.org/zh/option.html#grid)、[极坐标系](https://echarts.apache.org/zh/option.html#polar)、[地理坐标系(GEO)](https://echarts.apache.org/zh/option.html#geo)、[单轴坐标系](https://echarts.apache.org/zh/option.html#singleAxis)、[日历坐标系](https://echarts.apache.org/zh/option.html#calendar) 等。其他一些系列,例如 [pie](https://echarts.apache.org/zh/option.html#series-pie)(饼图)、[tree](https://echarts.apache.org/zh/option.html#series-tree)(树图)等等,并不依赖坐标系,能独立存在。
直角坐标系图表的简单配置:
- 图表类型:`bar`、`line`、`scatter`
- [xAxis](https://echarts.apache.org/zh/option.html#xAxis)、[yAxis](https://echarts.apache.org/zh/option.html#yAxis):取值类型(category、value)
[grid](https://echarts.apache.org/zh/option.html#grid)(直角坐标系底板):
- 区域缩放 dataZoom:类型有inside和slider
示例:
 ```javascript
// 指定图表的配置项和数据
var option = {
title: {
text: '直角坐标系常用配置'
},
tooltip: {},
legend: {},
xAxis: [
{ type: 'category', gridIndex: 0, data: ["1月","2月","3月","4月","5月","6月"] },
{ type: 'category', gridIndex: 1, data: ["橘子","苹果","香蕉","雪梨","西瓜","葡萄"] }
],
yAxis: [
{ gridIndex: 0 },
{ gridIndex: 1 }
],
//grid以数组的形式指定多个坐标系(图表)和布局
grid: [
{ bottom: '60%' },
{ top: '60%' }
],
series: [{
name: '水果月销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
},{
name: '年度销量',
type: 'line',
data: [5, 20, 36, 10, 10, 20],
//通过xAxisIndex、yAxisIndex指定坐标系
xAxisIndex: 1,
yAxisIndex: 1 ,
}],
dataZoom: [{
xAxisIndex:0,
top:"45%"
},{
yAxisIndex:0
},{
yAxisIndex: 1
},{
xAxisIndex: 1
}]
};
```
## 参考文章
[1] 浏览器绘图的基本原理 https://blog.csdn.net/ccav4137/article/details/83776717
[2] canvas 与svg的区别 https://www.it610.com/article/1305867372153835520.htm
[3] 使用 Canvas 或者 SVG 渲染 https://echarts.apache.org/zh/tutorial.html#%E4%BD%BF%E7%94%A8%20Canvas%20%E6%88%96%E8%80%85%20SVG%20%E6%B8%B2%E6%9F%93
[4] ECharts 基础概念概览 https://echarts.apache.org/zh/tutorial.html#ECharts%20%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5%E6%A6%82%E8%A7%88
```javascript
// 指定图表的配置项和数据
var option = {
title: {
text: '直角坐标系常用配置'
},
tooltip: {},
legend: {},
xAxis: [
{ type: 'category', gridIndex: 0, data: ["1月","2月","3月","4月","5月","6月"] },
{ type: 'category', gridIndex: 1, data: ["橘子","苹果","香蕉","雪梨","西瓜","葡萄"] }
],
yAxis: [
{ gridIndex: 0 },
{ gridIndex: 1 }
],
//grid以数组的形式指定多个坐标系(图表)和布局
grid: [
{ bottom: '60%' },
{ top: '60%' }
],
series: [{
name: '水果月销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
},{
name: '年度销量',
type: 'line',
data: [5, 20, 36, 10, 10, 20],
//通过xAxisIndex、yAxisIndex指定坐标系
xAxisIndex: 1,
yAxisIndex: 1 ,
}],
dataZoom: [{
xAxisIndex:0,
top:"45%"
},{
yAxisIndex:0
},{
yAxisIndex: 1
},{
xAxisIndex: 1
}]
};
```
## 参考文章
[1] 浏览器绘图的基本原理 https://blog.csdn.net/ccav4137/article/details/83776717
[2] canvas 与svg的区别 https://www.it610.com/article/1305867372153835520.htm
[3] 使用 Canvas 或者 SVG 渲染 https://echarts.apache.org/zh/tutorial.html#%E4%BD%BF%E7%94%A8%20Canvas%20%E6%88%96%E8%80%85%20SVG%20%E6%B8%B2%E6%9F%93
[4] ECharts 基础概念概览 https://echarts.apache.org/zh/tutorial.html#ECharts%20%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5%E6%A6%82%E8%A7%88 从上述的`option`配置项和渲染的图形中可以看到常见的图形组件:标题、工具栏、图例、提示框、坐标轴(X轴、Y轴)。
从上述的`option`配置项和渲染的图形中可以看到常见的图形组件:标题、工具栏、图例、提示框、坐标轴(X轴、Y轴)。
 组件在配置对象`option`中还可以配置组件的一些关于图表类型、布局、大小、对其方式等属性。其中的Y轴跟数据源series相关联。
组件在配置对象`option`中还可以配置组件的一些关于图表类型、布局、大小、对其方式等属性。其中的Y轴跟数据源series相关联。
 ## 3. 系列series
在 echarts 里,`系列`([series](https://echarts.apache.org/zh/option.html#series))是指:一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个 `series` 包含的要素至少有:
- 一组数值(`data`)
- 图表类型(`type`)
- 关于这些数据如何映射成图的参数。
一个网页里面可以创建多个`echarts`实例,每个`echarts`实例也可以创建多个图表(同个容器中)和坐标系,所以代表数据和映射图形的`series`组件,常常是以数组的形式进行配置:
## 3. 系列series
在 echarts 里,`系列`([series](https://echarts.apache.org/zh/option.html#series))是指:一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个 `series` 包含的要素至少有:
- 一组数值(`data`)
- 图表类型(`type`)
- 关于这些数据如何映射成图的参数。
一个网页里面可以创建多个`echarts`实例,每个`echarts`实例也可以创建多个图表(同个容器中)和坐标系,所以代表数据和映射图形的`series`组件,常常是以数组的形式进行配置:
 `echarts` 里系列类型(`series.type`)就是图表类型。系列类型(`series.type`)至少有:
- [line](https://echarts.apache.org/zh/option.html#series-line)(折线图)
- [bar](https://echarts.apache.org/zh/option.html#series-bar)(柱状图)
- [pie](https://echarts.apache.org/zh/option.html#series-pie)(饼图)
- [scatter](https://echarts.apache.org/zh/option.html#series-scatter)(散点图)
- [graph](https://echarts.apache.org/zh/option.html#series-graph)(关系图)
- [tree](https://echarts.apache.org/zh/option.html#series-tree)(树图)
- [map](https://echarts.apache.org/zh/option.html#series-map)(地图)
- [heatmap](https://echarts.apache.org/zh/option.html#series-heatmap)(热力图)
...
在配置图表数据时,可以在`series`中使用`data`属性直接配置,也可以使用`option`的 [dataset](https://echarts.apache.org/zh/option.html#dataset)中的数据,通过encode配置项指定source中数组的索引来配置:
`echarts` 里系列类型(`series.type`)就是图表类型。系列类型(`series.type`)至少有:
- [line](https://echarts.apache.org/zh/option.html#series-line)(折线图)
- [bar](https://echarts.apache.org/zh/option.html#series-bar)(柱状图)
- [pie](https://echarts.apache.org/zh/option.html#series-pie)(饼图)
- [scatter](https://echarts.apache.org/zh/option.html#series-scatter)(散点图)
- [graph](https://echarts.apache.org/zh/option.html#series-graph)(关系图)
- [tree](https://echarts.apache.org/zh/option.html#series-tree)(树图)
- [map](https://echarts.apache.org/zh/option.html#series-map)(地图)
- [heatmap](https://echarts.apache.org/zh/option.html#series-heatmap)(热力图)
...
在配置图表数据时,可以在`series`中使用`data`属性直接配置,也可以使用`option`的 [dataset](https://echarts.apache.org/zh/option.html#dataset)中的数据,通过encode配置项指定source中数组的索引来配置:
 ## 4. 组件

> axis中的类型有categories、value。
>
> categories:类目轴,需要在axis中同时指定类目的数据data,且与series数组中的元素对象的name属性相同。
>
> value:数值轴,常常是Y轴,数据会从series数组中的data获取
>
> scale:配置轴是否从0开始
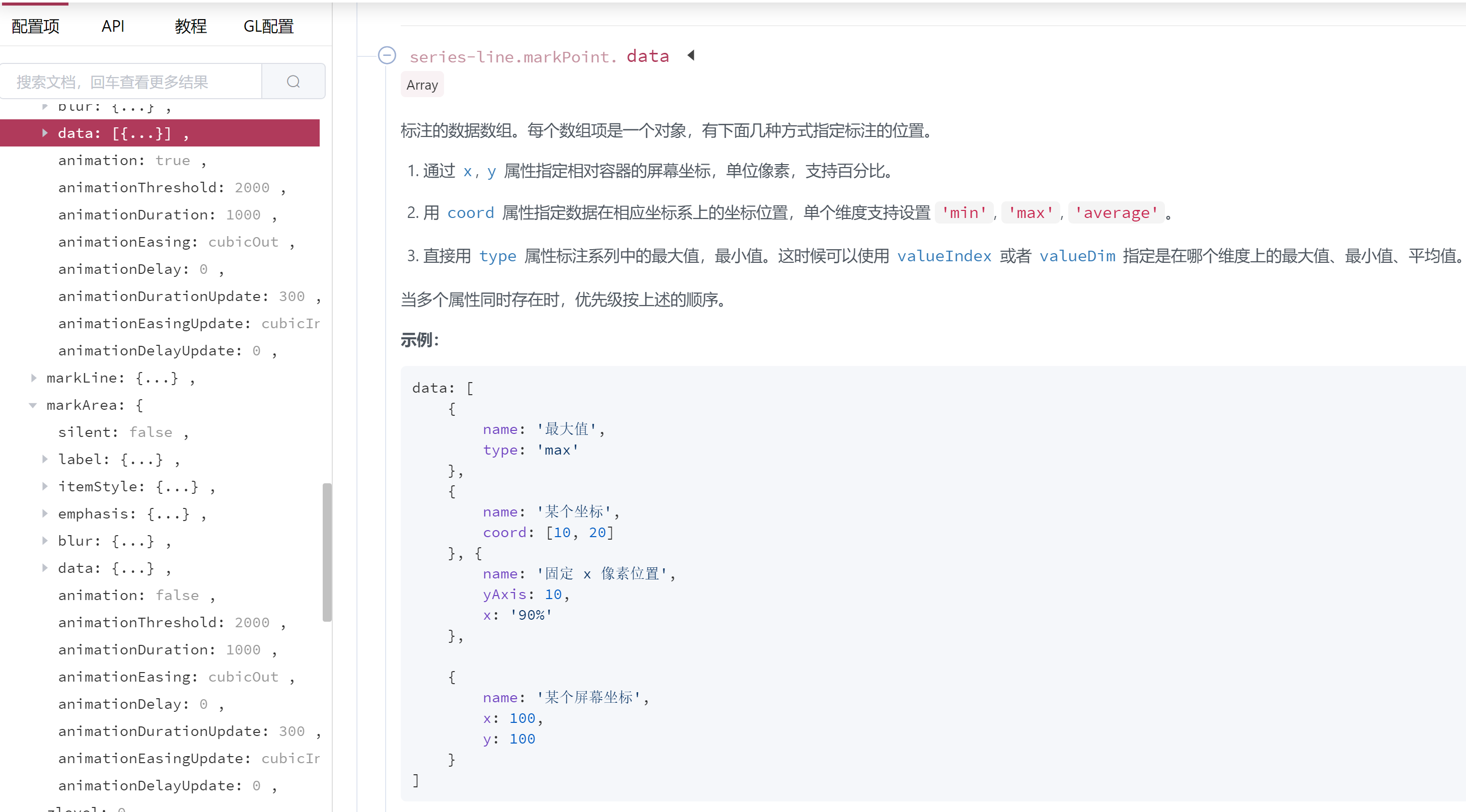
## 5. 标记线和标记点
在绘制折线图的时候,常常有标记某个点、某个值或者是某段区域的这种需求。
`echarts`在`series.line`中提供了`markPoint`、`markLine`、`markArea`配置项来标记点、线、区间。

示例:
## 4. 组件

> axis中的类型有categories、value。
>
> categories:类目轴,需要在axis中同时指定类目的数据data,且与series数组中的元素对象的name属性相同。
>
> value:数值轴,常常是Y轴,数据会从series数组中的data获取
>
> scale:配置轴是否从0开始
## 5. 标记线和标记点
在绘制折线图的时候,常常有标记某个点、某个值或者是某段区域的这种需求。
`echarts`在`series.line`中提供了`markPoint`、`markLine`、`markArea`配置项来标记点、线、区间。

示例:
 ```html
```html
 ```javascript
// 指定图表的配置项和数据
var option = {
title: {
text: '直角坐标系常用配置'
},
tooltip: {},
legend: {},
xAxis: [
{ type: 'category', gridIndex: 0, data: ["1月","2月","3月","4月","5月","6月"] },
{ type: 'category', gridIndex: 1, data: ["橘子","苹果","香蕉","雪梨","西瓜","葡萄"] }
],
yAxis: [
{ gridIndex: 0 },
{ gridIndex: 1 }
],
//grid以数组的形式指定多个坐标系(图表)和布局
grid: [
{ bottom: '60%' },
{ top: '60%' }
],
series: [{
name: '水果月销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
},{
name: '年度销量',
type: 'line',
data: [5, 20, 36, 10, 10, 20],
//通过xAxisIndex、yAxisIndex指定坐标系
xAxisIndex: 1,
yAxisIndex: 1 ,
}],
dataZoom: [{
xAxisIndex:0,
top:"45%"
},{
yAxisIndex:0
},{
yAxisIndex: 1
},{
xAxisIndex: 1
}]
};
```
## 参考文章
[1] 浏览器绘图的基本原理 https://blog.csdn.net/ccav4137/article/details/83776717
[2] canvas 与svg的区别 https://www.it610.com/article/1305867372153835520.htm
[3] 使用 Canvas 或者 SVG 渲染 https://echarts.apache.org/zh/tutorial.html#%E4%BD%BF%E7%94%A8%20Canvas%20%E6%88%96%E8%80%85%20SVG%20%E6%B8%B2%E6%9F%93
[4] ECharts 基础概念概览 https://echarts.apache.org/zh/tutorial.html#ECharts%20%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5%E6%A6%82%E8%A7%88
```javascript
// 指定图表的配置项和数据
var option = {
title: {
text: '直角坐标系常用配置'
},
tooltip: {},
legend: {},
xAxis: [
{ type: 'category', gridIndex: 0, data: ["1月","2月","3月","4月","5月","6月"] },
{ type: 'category', gridIndex: 1, data: ["橘子","苹果","香蕉","雪梨","西瓜","葡萄"] }
],
yAxis: [
{ gridIndex: 0 },
{ gridIndex: 1 }
],
//grid以数组的形式指定多个坐标系(图表)和布局
grid: [
{ bottom: '60%' },
{ top: '60%' }
],
series: [{
name: '水果月销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
},{
name: '年度销量',
type: 'line',
data: [5, 20, 36, 10, 10, 20],
//通过xAxisIndex、yAxisIndex指定坐标系
xAxisIndex: 1,
yAxisIndex: 1 ,
}],
dataZoom: [{
xAxisIndex:0,
top:"45%"
},{
yAxisIndex:0
},{
yAxisIndex: 1
},{
xAxisIndex: 1
}]
};
```
## 参考文章
[1] 浏览器绘图的基本原理 https://blog.csdn.net/ccav4137/article/details/83776717
[2] canvas 与svg的区别 https://www.it610.com/article/1305867372153835520.htm
[3] 使用 Canvas 或者 SVG 渲染 https://echarts.apache.org/zh/tutorial.html#%E4%BD%BF%E7%94%A8%20Canvas%20%E6%88%96%E8%80%85%20SVG%20%E6%B8%B2%E6%9F%93
[4] ECharts 基础概念概览 https://echarts.apache.org/zh/tutorial.html#ECharts%20%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5%E6%A6%82%E8%A7%88