---
title: Openlayers卷帘
date: 2020-12-25
author: ac
sidebar: false
tags:
- Openlayers
categories:
- GIS
---
## Openlayers卷帘

“卷帘”功能可以分为两部分:
1. 控件元素的拖动。
2. 地图图层渲染流程的控制,对上层图层进行裁剪。
首先我们需要一个DOM组件作为拖动的“卷帘”,将其放在`map`容器内部,避免影响页面其他要素。
```html
```
在设置样式时,将map元素设为相对定位,则其内部的子元素的绝对定位将参考map元素的位置,即“卷帘”的拖动位置将参考map元素进行。根据“卷帘”组件拖动的位置,利用地图渲染相关的事件,对图层进行处理实现卷帘效果。
### 地图渲染
地图渲染相关的事件:
- `precompose`:未渲染,layers或layer被渲染前触发
- `postcompose`:layer图层渲染后触发,可以在事件源中获取用于渲染图层的上下文context,也可以得到canvas元素。图层的渲染其实就是将从数据源中请求得到的矢量数据,通过计算转换绘制在content上下文中或将请求得到的图片嵌入到上下文中相应的位置
- `postrender`:map被渲染完成后触发
当初始化`map`实例时,会先触发`map`的`precompose`事件,再依次触发`layers`集合中每个图层的`precompose`事件和`postcompose`事件,在所有layer都渲染完成后,才会触发`map`的`postrender `事件。
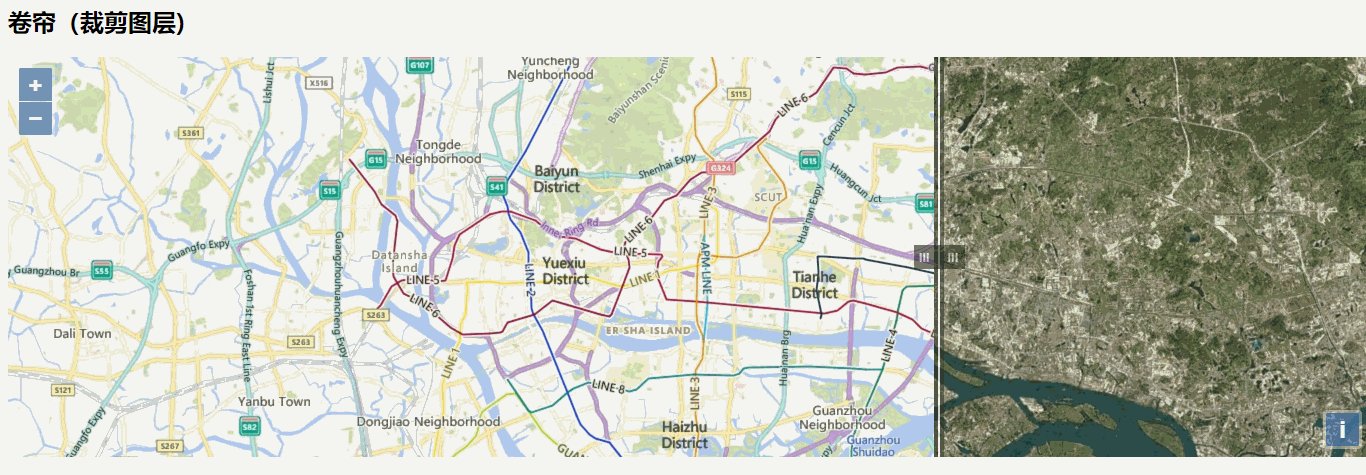
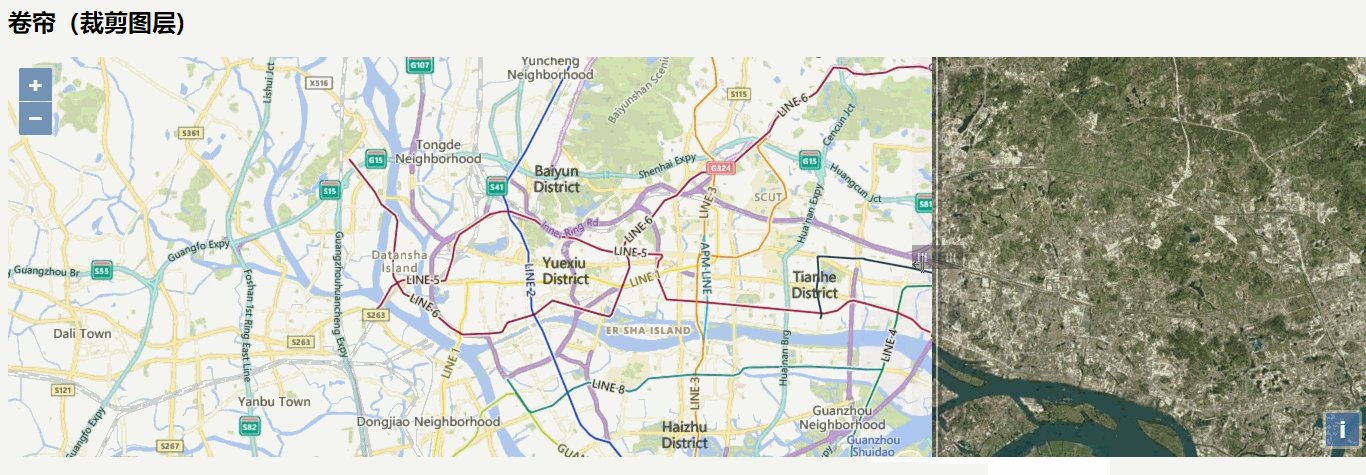
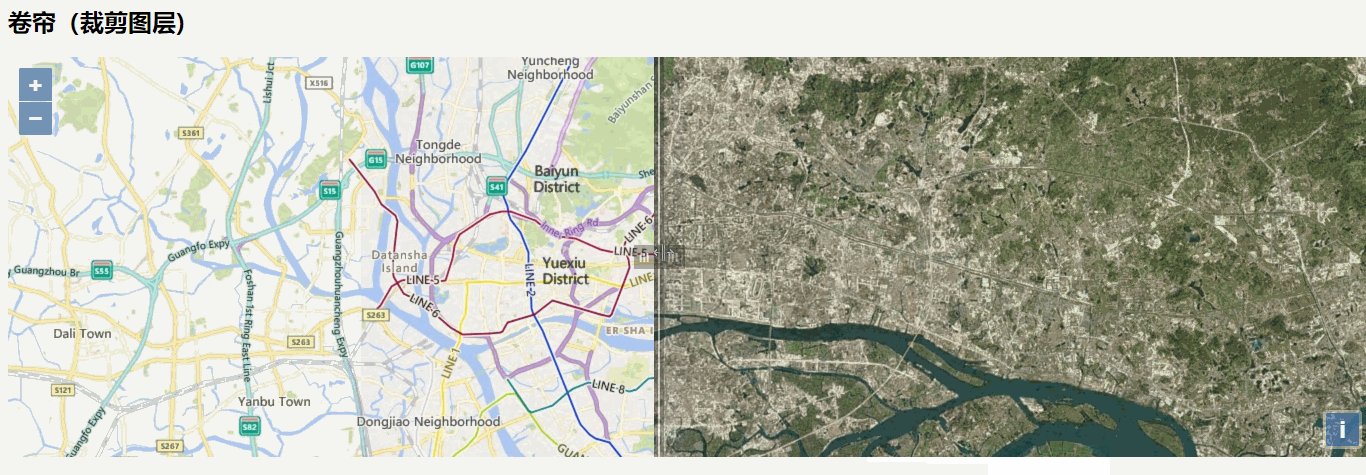
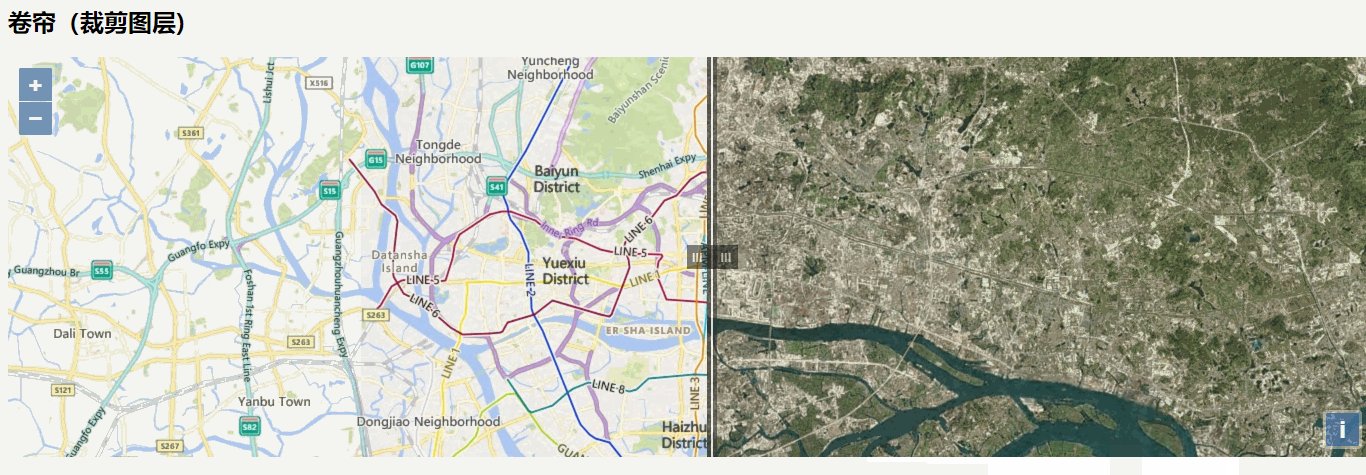
### 实现原理
卷帘实现原理:在客户端监听上层图层的`postcompose`事件,获取渲染的上下文content,对其进行裁剪,让下层图层数据可见。
```html
卷帘
卷帘(裁剪图层)
```