---
title: 图层控制
date: 2020-10-20
author: ac
tags:
- OpenLayers
categories:
- GIS
---
## 1. 简述
在`ol`中对图层显隐性的控制可以通过修改图层的`visible`属性或设置不透明度`opacity`属性来实现。
与且它地图`API`对比,获取图层的方法比较繁琐,比如在`ArcGIS for JS`中使用`map.getLayerById()`就可直接获得对应的图层了,但在`ol`中添加到`map`中的图层都存储在一个图层集合`layers`中的,需要使用`map.getLayers()`方法先获得该集合,再循环遍历筛选才能得到想要的图层。
> 图层集合中先添加进来的图层在底部,会被后加入的图层遮挡。所以通常将瓦片底图放在底部,上面的图层依次按面、线、点要素添加,这样有利于各图层的显示。如果想当前图层不被遮挡可以设置后续加入图层的`opacity`不透明度属性。
核心代码:
```javascript
function changeLayerVisibility(layerId,prop) {
//获取图层数组
var layers = map.getLayers();
for(var i=0;i
`map.getLayers()`返回的是图层(`BaseLayer`)集合对象。
`ol.Collection`是对`JS`中数组的扩展,添加许多方便的方法,如`item(index)`方法获取相应index位置的数组元素。`BaseLayer`是`Layer`的基类。
**在构建`Layer`时,传入的`option`都会有相应的`get/set`访问器,所以可以拿到初始化图层时自定义的`id`属性。**
## 2. 示例
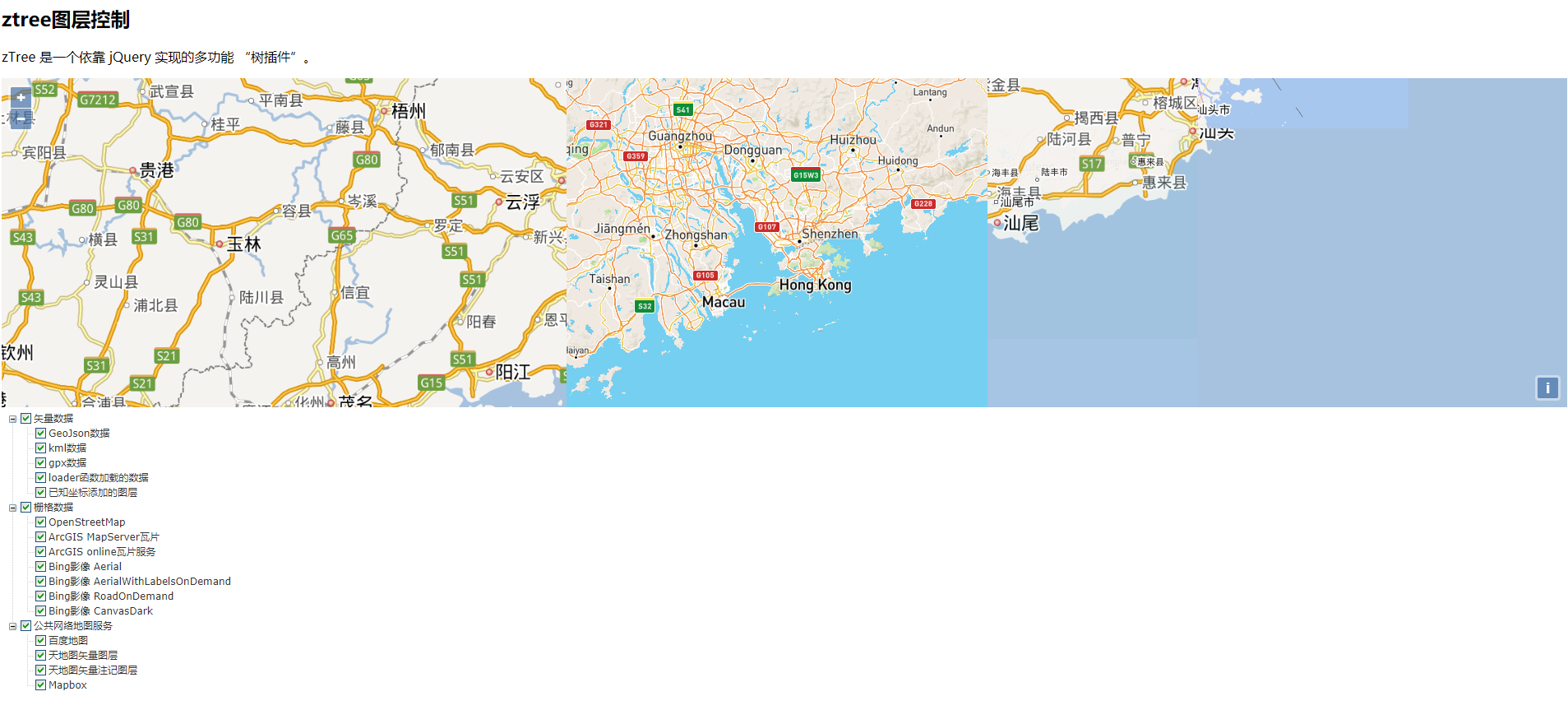
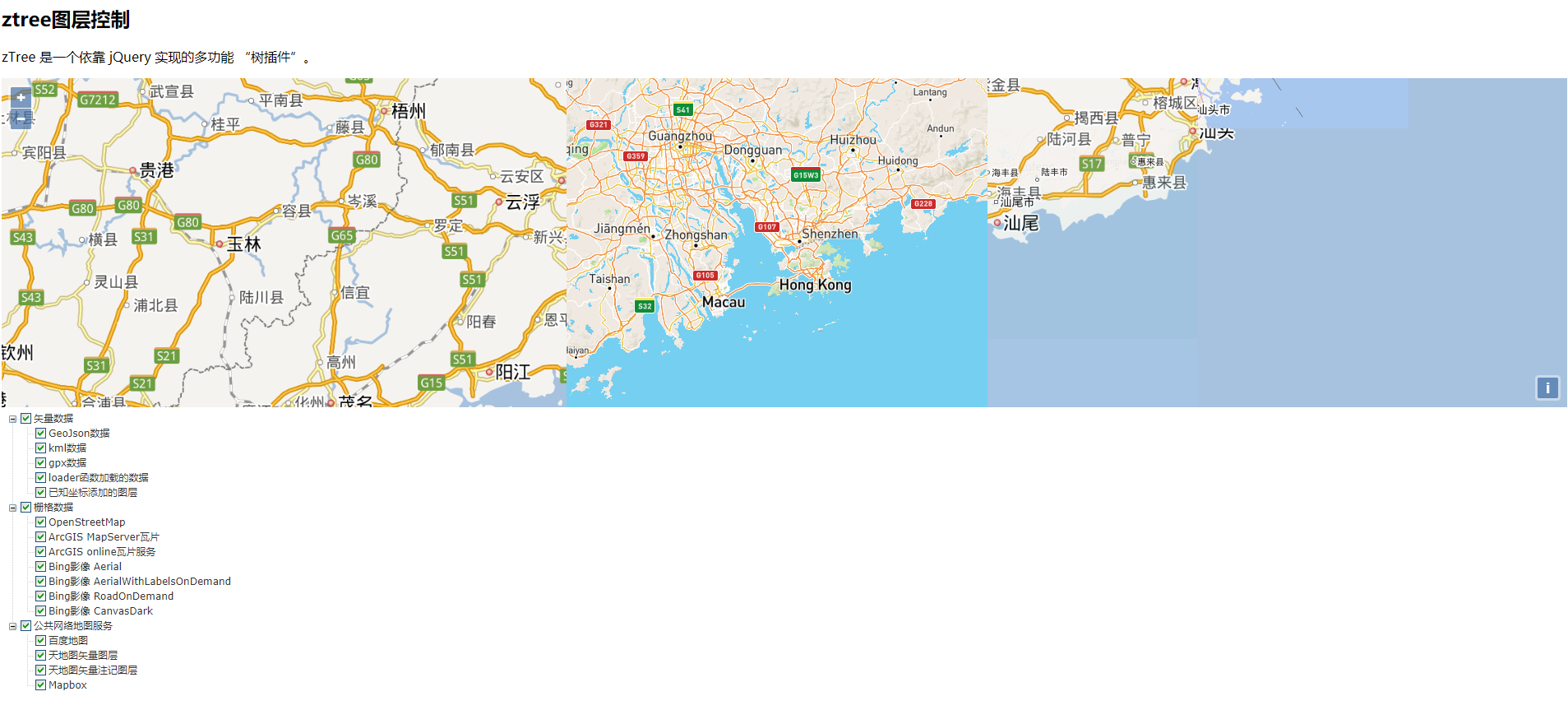
这里使用了一个很久很久以前比较流行的`js`树形插件`ztree`。
 下面我们使用`ztree`树形插件来创建图层控制示例(完整代码):
```html
Layer
下面我们使用`ztree`树形插件来创建图层控制示例(完整代码):
```html
Layer
ztree图层控制
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。
```
 下面我们使用`ztree`树形插件来创建图层控制示例(完整代码):
```html
下面我们使用`ztree`树形插件来创建图层控制示例(完整代码):
```html