---
title: 结构体系
date: 2021-09-11
author: ac
tags:
- OpenLayers
categories:
- GIS
---
## OpenLayers结构体系
### 1. WebGIS系统架构
`WebGIS`的系统架构与一般Web项目的架构没有太大区别,只是增加了用于处理地图数据的`GIS`地图服务器,配合表现层的地图`API`将地图数据信息展现给用户以及处理与用户的交互操作。
 > ol是在表现层中用于展示GIS地图服务器的数据服务和分析结果的JS库。
### 2. ol的体系架构
`OpenLayers` 是`MetaCarta`公司设计的一个模块化、高性能且功能丰富的`WebGIS`客户端的JS库,用于显示地图和空间数据以及交互操作。支持`OGC`指定的`WMS`、`WFS`等服务规范,可以通过远程服务的方式,将以OGC服务规范发布的地图数据服务加载到基于浏览器的客户端中显示。它所支持的数据格式有XML、JSON、GeoJSON、MVT、GML、GPX、KML、WFS、WKT等。
> MVT(Mapbox -Vector-Tile):Mapbox矢量瓦片是Mapbox公司2013年推出的一个开源的矢量瓦片规范,它提供了一种超快速、高效的格式,强化了地图在交互特性、GeoJSON数据流、移动端渲染等方面的性能。
目前`Openlayers`的最新版本是6.x,默认情况下,使用经过性能优化的`Canvas`渲染器,同时也支持`WebGL`渲染器。
> 对于比较旧的浏览器,如IE,则需要转换程序包和polyfill绑定使用。
`Openlayers` 在调用地图服务进行显示的时候,主要通过其几个核心类(Map、Layer、Source、View等)完成。
> ol是在表现层中用于展示GIS地图服务器的数据服务和分析结果的JS库。
### 2. ol的体系架构
`OpenLayers` 是`MetaCarta`公司设计的一个模块化、高性能且功能丰富的`WebGIS`客户端的JS库,用于显示地图和空间数据以及交互操作。支持`OGC`指定的`WMS`、`WFS`等服务规范,可以通过远程服务的方式,将以OGC服务规范发布的地图数据服务加载到基于浏览器的客户端中显示。它所支持的数据格式有XML、JSON、GeoJSON、MVT、GML、GPX、KML、WFS、WKT等。
> MVT(Mapbox -Vector-Tile):Mapbox矢量瓦片是Mapbox公司2013年推出的一个开源的矢量瓦片规范,它提供了一种超快速、高效的格式,强化了地图在交互特性、GeoJSON数据流、移动端渲染等方面的性能。
目前`Openlayers`的最新版本是6.x,默认情况下,使用经过性能优化的`Canvas`渲染器,同时也支持`WebGL`渲染器。
> 对于比较旧的浏览器,如IE,则需要转换程序包和polyfill绑定使用。
`Openlayers` 在调用地图服务进行显示的时候,主要通过其几个核心类(Map、Layer、Source、View等)完成。

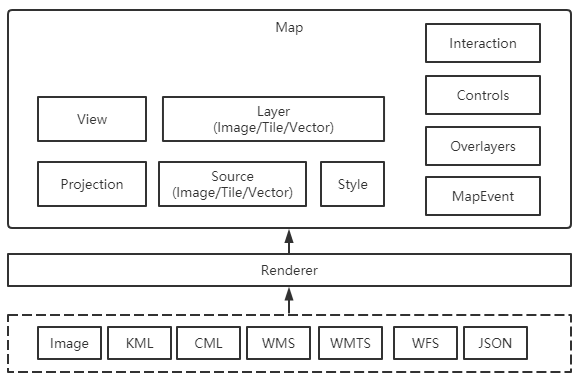
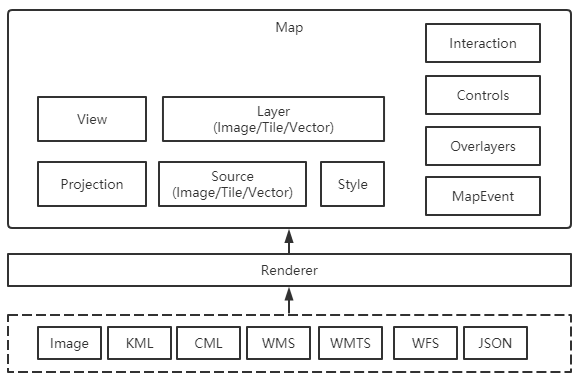
Openlayes体系架构
我们可以从上图看出`ol`把地图`Map`作为一个容器,包含用来渲染图层的`Layer`、加载底层数据的`Source`、控制地图视图(分辨率、设置地图中心、分辨率、和旋转)的`View`、定义数据坐标参考的`Projection`、渲染矢量数据的`Style`、常用的控件`Controls`、用于在显示地图上显示信息窗口用叠加层`Overlayers`以及与用户交互相关的`Interaction`和地图事件`MapEvent`。
 > ol是在表现层中用于展示GIS地图服务器的数据服务和分析结果的JS库。
### 2. ol的体系架构
`OpenLayers` 是`MetaCarta`公司设计的一个模块化、高性能且功能丰富的`WebGIS`客户端的JS库,用于显示地图和空间数据以及交互操作。支持`OGC`指定的`WMS`、`WFS`等服务规范,可以通过远程服务的方式,将以OGC服务规范发布的地图数据服务加载到基于浏览器的客户端中显示。它所支持的数据格式有XML、JSON、GeoJSON、MVT、GML、GPX、KML、WFS、WKT等。
> MVT(Mapbox -Vector-Tile):Mapbox矢量瓦片是Mapbox公司2013年推出的一个开源的矢量瓦片规范,它提供了一种超快速、高效的格式,强化了地图在交互特性、GeoJSON数据流、移动端渲染等方面的性能。
目前`Openlayers`的最新版本是6.x,默认情况下,使用经过性能优化的`Canvas`渲染器,同时也支持`WebGL`渲染器。
> 对于比较旧的浏览器,如IE,则需要转换程序包和polyfill绑定使用。
`Openlayers` 在调用地图服务进行显示的时候,主要通过其几个核心类(Map、Layer、Source、View等)完成。
> ol是在表现层中用于展示GIS地图服务器的数据服务和分析结果的JS库。
### 2. ol的体系架构
`OpenLayers` 是`MetaCarta`公司设计的一个模块化、高性能且功能丰富的`WebGIS`客户端的JS库,用于显示地图和空间数据以及交互操作。支持`OGC`指定的`WMS`、`WFS`等服务规范,可以通过远程服务的方式,将以OGC服务规范发布的地图数据服务加载到基于浏览器的客户端中显示。它所支持的数据格式有XML、JSON、GeoJSON、MVT、GML、GPX、KML、WFS、WKT等。
> MVT(Mapbox -Vector-Tile):Mapbox矢量瓦片是Mapbox公司2013年推出的一个开源的矢量瓦片规范,它提供了一种超快速、高效的格式,强化了地图在交互特性、GeoJSON数据流、移动端渲染等方面的性能。
目前`Openlayers`的最新版本是6.x,默认情况下,使用经过性能优化的`Canvas`渲染器,同时也支持`WebGL`渲染器。
> 对于比较旧的浏览器,如IE,则需要转换程序包和polyfill绑定使用。
`Openlayers` 在调用地图服务进行显示的时候,主要通过其几个核心类(Map、Layer、Source、View等)完成。